
Excelなどの表計算ソフトでグラフが作れることは知っている方も多いと思いますが、実はAdobe IllustratorでもExcelのように数値入力するだけでグラフ化してくれるツールがあります。今回はAdobe Illustratorを使ったグラフの作り方をご紹介します。
目次
step1.まずはグラフの種類とサイズを決める
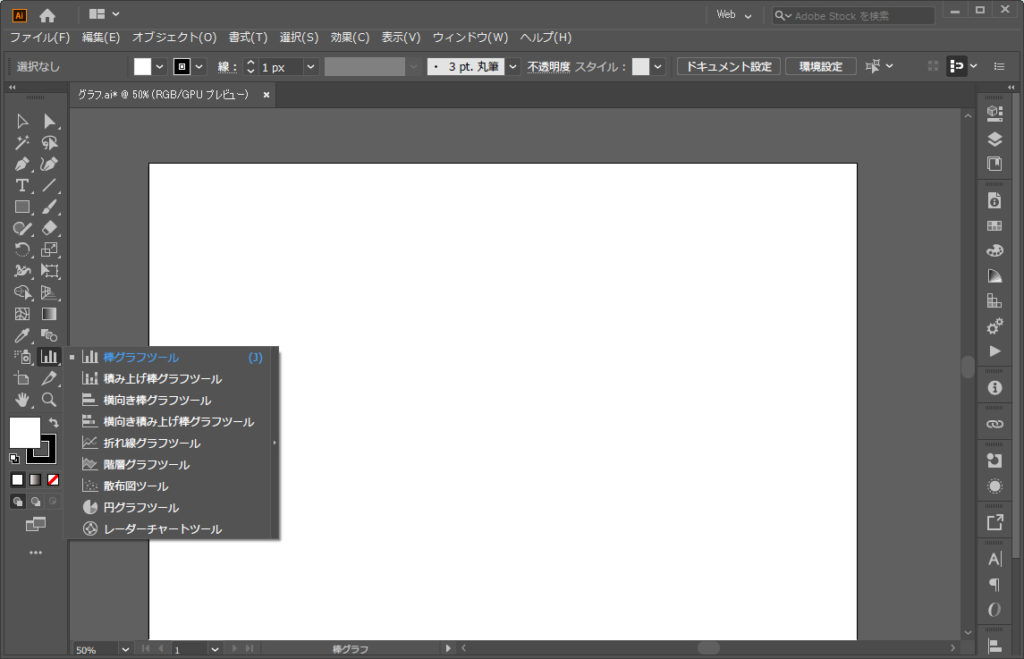
ツールバーのグラフアイコンからグラフの種類を選択します。

選べるグラフは以下の9種類。
- 棒グラフ
- 積み上げ棒グラフ
- 横向き棒グラフ
- 横向き積み上げ棒グラフ
- 折れ線グラフ
- 階層グラフ
- 散布図グラフ
- 円グラフ
- レーダーチャート
今回はオーソドックスな棒グラフで作成していきます。
次にサイズを決めます。カンバスの適当なところをクリックするとサイズ画面が開きます。縦長・横長・正方形など比率は後で変えることができないので、ここで決めておきましょう。

今回は長方形で作成します。
step2.数値を入力してグラフ化
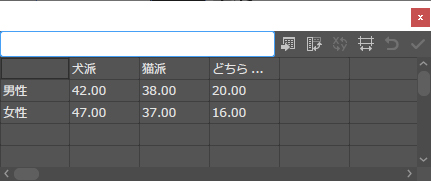
次のExcelの要領で数値を入力していきます。このとき凡例や項目は任意で入力します。数値のみ入力した場合、凡例や項目は表示されません。
※データはこちらのサイトから一部抜粋してお借りしています:https://cancam.jp/archives/565180(犬派?猫派? 30代男女)

数値入力ができたら、チェックマークのアイコンを押すとグラフに適用されます。

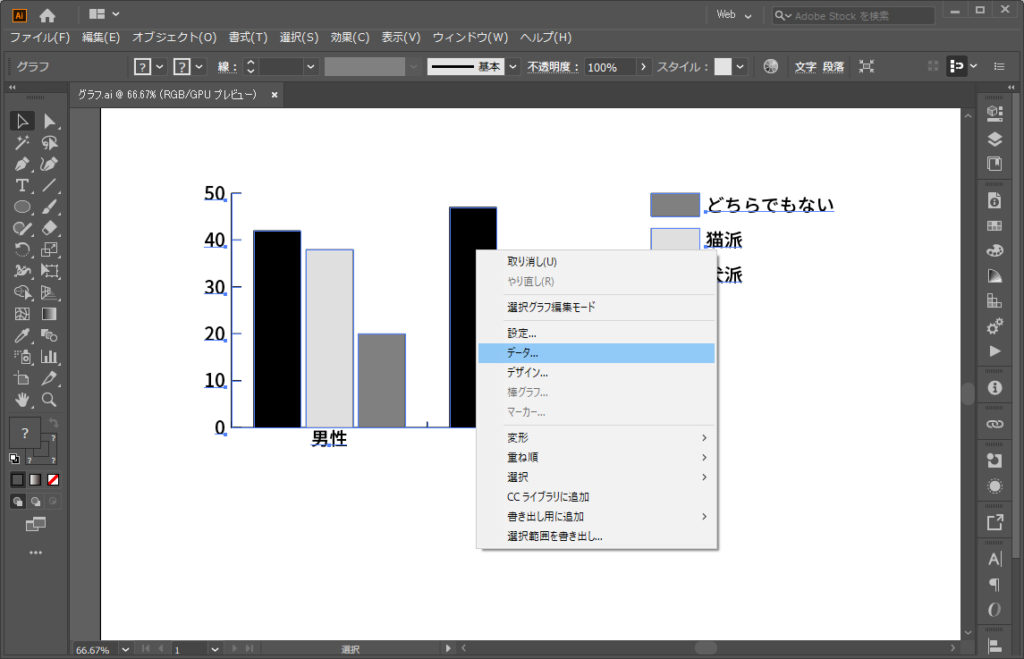
一度閉じてしまったデータ編集画面を表示するには「右クリック>データ」で表示できます。

step3.お好みでデザインを編集して完成
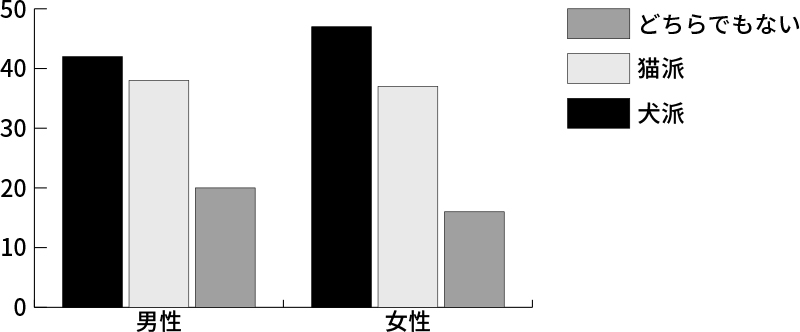
このまま白黒で無機質なグラフなので、色などデザインを変えておしゃれにしていきます、が・・グラフを作成した時点ではおそらくカラーが「白黒」に設定されているため、色をつけてもモノクロになってしまう場合があります。
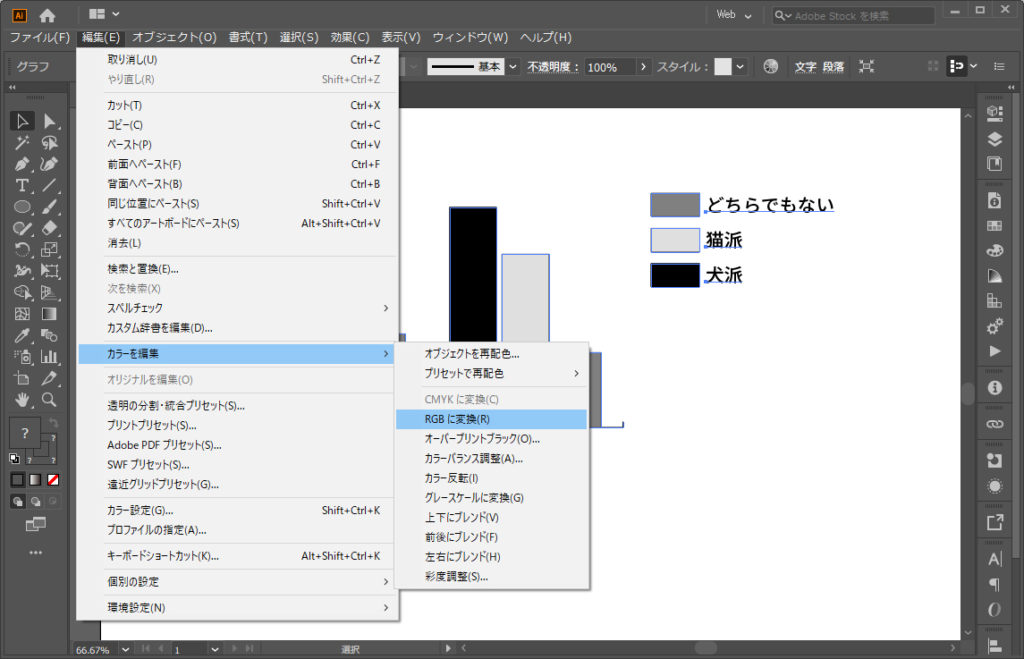
そこで、まずはオブジェクト(グラフ)を選択した状態で、「編集>カラー編集>RGBに変換」にします。

改めて、デザインを触っていきます。
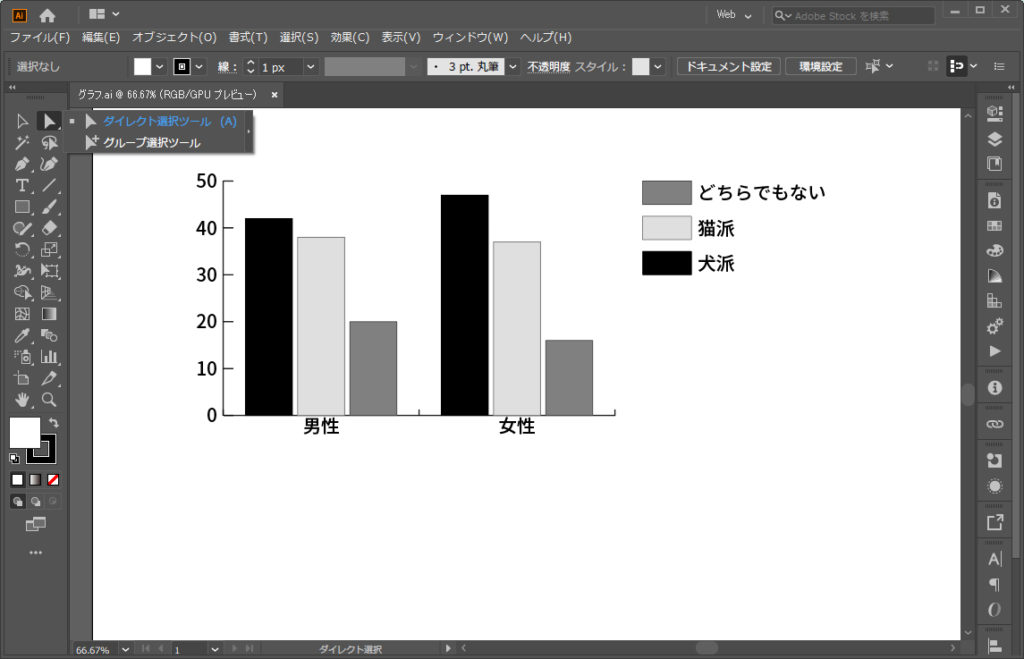
グループ解除してしまうとデータが編集できなくなるため、ここでは「ダイレクト選択ツール」を使います。ツールバーから選択するか、ショートカットキー「A」で呼び出します。

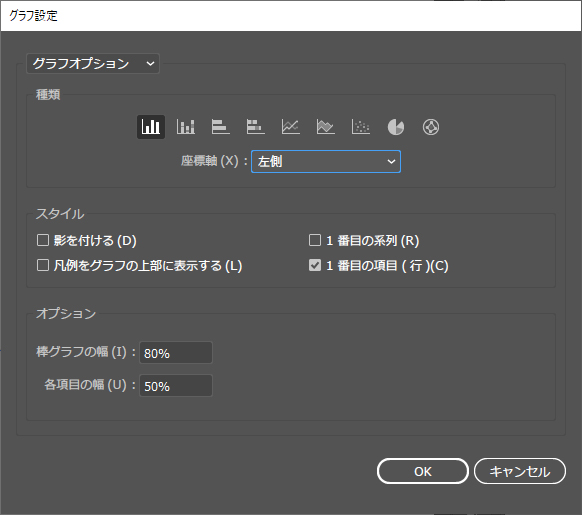
また、「右クリック>設定」のスタイルやオプションで、凡例の位置やグラフ部分のサイズなども調整できます。

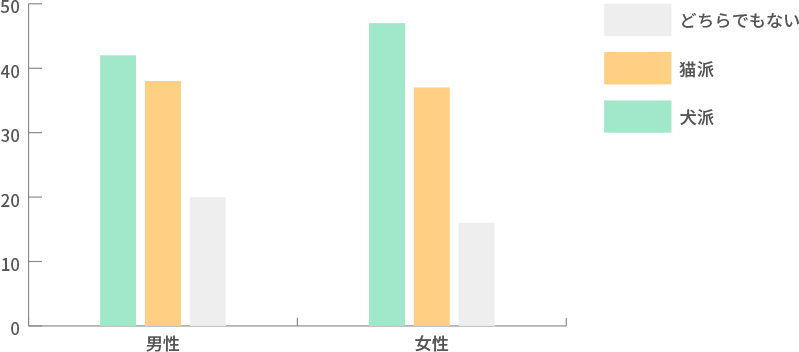
データごとに色分けし、見栄えの良いグラフが完成しました。

+後からグラフの種類を変更したい場合は
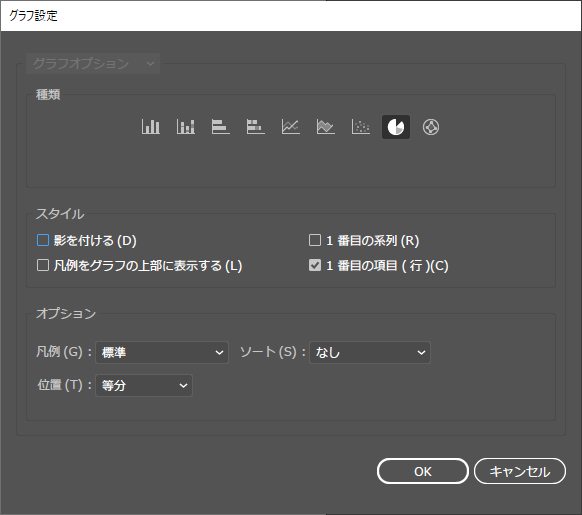
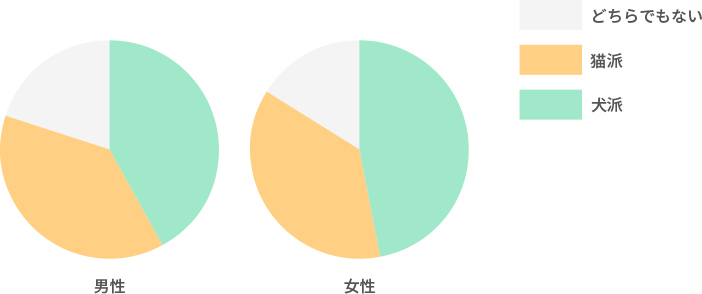
グラフの種類をあとから変更するのも1ボタンでできます。「右クリック>設定」から、変更したいグラフの種類を選ぶだけ。今回は棒グラフ→円グラフに変更してみます。

データはそのままでグラフの種類を変更できました。もちろんデータの再編集も可能です。

+さらにデザインを作り込みたい場合は
設定でできること以上にもっと作り込みたいときは、「オブジェクト>グループ解除」を選択し、パスの状態にすることで文字も形も自由にデザインできます。
ただし、データの編集ができなくなるので、グループ解除前のものを複製してから解除することをおすすめします。

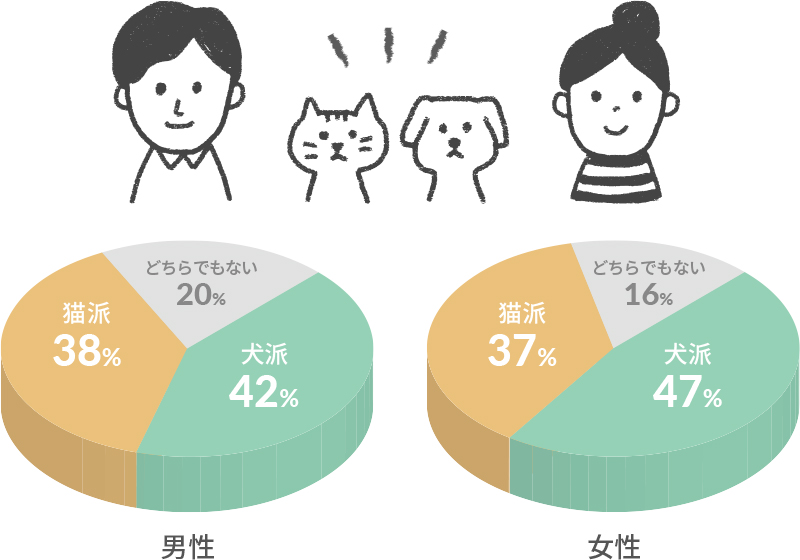
今回は「効果>3D>押し出し・ベベル」を使って立体的なグラフにしてみました。

まとめ
Adobe Illustratorでグラフを作るメリットはやはりベクターデータであること。そしてデザインの自由度が高いことです。ぜひおしゃれでかっこいいグラフを作ってみてください。



