
イラストや写真が使えず、文字だけでデザインする場合に「楽しい」「賑やか」「ポップ」といったイメージを表現するには、文字をカラフルにすることが多いと思います。
単純に一文字ずつ色分けするのは簡単ですが、今回はよりオシャレに、文字の一部を分割してデザインする方法をご紹介します。
使用環境・ツールは以下のとおりです。
-
Adobe Illustrator CC
- シェイプ形成ツール(Adobe Illustrator CS5~)またはパスファインダー、ナイフツール
目次
1. まずはベースになる文字の入力
このあとアウトライン化するため、文言はもちろんフォントも変更できなくなります。
ここでしっかり決めておきましょう。
フォントはウェイトが太めの角ゴシック系が扱いやすくおすすめです。
形が複雑なフォントはむずかしいかもしれません。
例として、シンプルな角ゴシック系で「新ゴPro」を使用します。

2. 入力した文字をアウトライン化
ショートカット[Shift+Ctrl+O]また右クリックメニューから、先ほど入力した文字をアウトライン化します。

3. 文字の一部を分割する
分割する方法はいくつかありますので、Illustratorのバージョンに応じて自分がやりやすい方法を選びましょう。
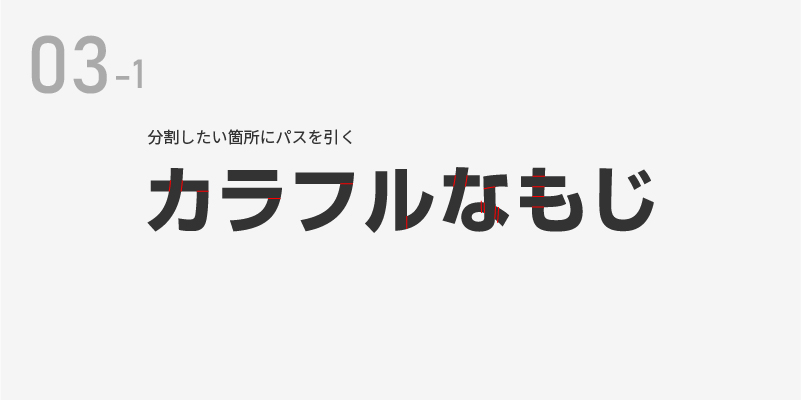
方法1:パス+シェイプ形成ツールで分割する
分割したい箇所にペンツールなどでパスを引く。

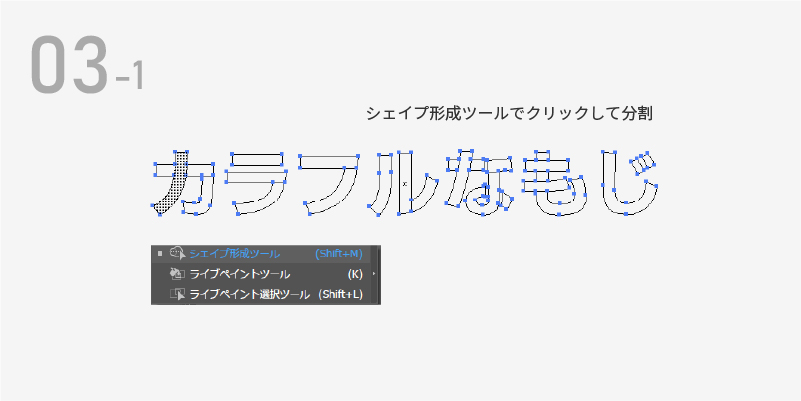
アウトライン化した文字と先程引いたパスを一緒に選択して、「シェイプ形成ツール」で分割したい箇所をクリック。

右クリックメニュー「アウトライン」でプレビューすると、目視で確認しやすくなります。

※元の表示に戻すときは同じく右クリックメニュー「GPUプレビュー」で戻ります。
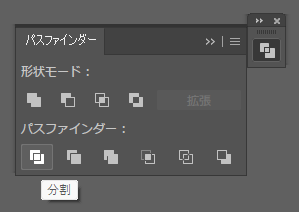
方法2:パス+パスファインダーで分割
分割したい箇所にペンツールなどでパスを引き、アウトライン化した文字とパスを一緒に選択して、パスファインダーで分割する。

方法3:ナイフツールを使った分割
「ナイフツール」はツールバーから消しゴムツールを長押しすると出てきます。
※Illustratorのバージョンによっては最初から表示されていない場合もあるようなので、ナイフツールが見つからないときはAdobe公式サイトなどを参考にしてみてください。
ある程度キレイな線は引けますが、フリーハンドのため、大まかに分割したい場合におすすめです。

以上、いずれかの方法で文字を分割します。
4. 分割した箇所に好きな色を設定する
先ほど分割した箇所に好きな色を設定します。
モダンに仕上げたい場合は無彩色に近い色をベースにポイントで鮮やかめの色を設定。
ポップにしたい場合はの3~4色を使ってカラフルに仕上げるのがおすすめです。
今回は鮮やかめの色を4色使用して賑やかなイメージにしてみました。

【応用】フォント・割り方・配色を変えてデザイン
アルファベット、丸ゴシック系のフォント、漢字など、いろいろなデザインができます。
丸っこい文字なら分割部分の形状も丸くするなど、文字の先端の形状に合わせることが、まとまりよく自然に見せるポイントです。
作り慣れてきたら難しめのフォントでやってみるのも◎

まとめ
今回は、文字の一部を分割してデザインする方法をご紹介しました。
イラストも写真も使えない場合に、文字のみでデザインするときはぜひお試しください。



