
複数の写真素材を使いたいときに1枚だけ色味が違う写真がが混ざっていることはありませんか?色味の強い写真をそのまま使用すると、デザイン全体のバランスに影響が出ることもあります。
今回はPhotoshopで写真の青みを軽減させる色調補正方法を4つご紹介します。
使用ソフト・画像は以下のとおりです。
- Adobe Photoshop CC
https://www.pakutaso.com/20221155311post-43434.html
引用元:フリー素材ぱくたそ
目次
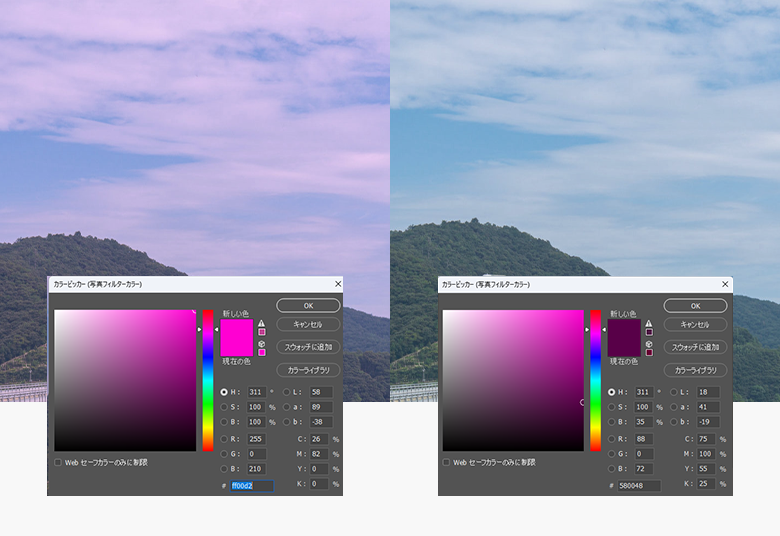
色被りとは
撮影時の光の影響で本来の色味よりも特定の色味が強い写真の状態を指します。屋内の蛍光灯や屋外の自然光のどちらでも起こる現象です。
1枚で使うとそのままでもきれいな写真ですが、複数の写真の中に混ざると悪目立ちしやすいです。
レンズフィルターを使った方法
レンズフィルターでは写真の上に色のフィルターを置くイメージの補正方法で簡単に色味を変更できます。

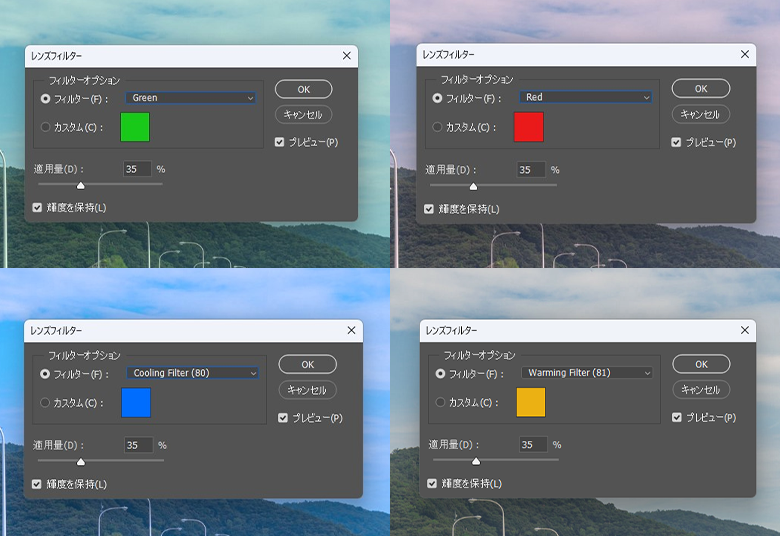
「イメージ」から「色調補正」、「レンズフィルター」を選択します。
レンズフィルターでは重ねるフィルターの色を変更して色味をつけることができます。写真の上から色を重ねるようなフィルターで、鮮やかな色の方が写真に反映されやすいです。

今回の写真は青が強い写真なので、補色である黄色のフィルターを選択します。

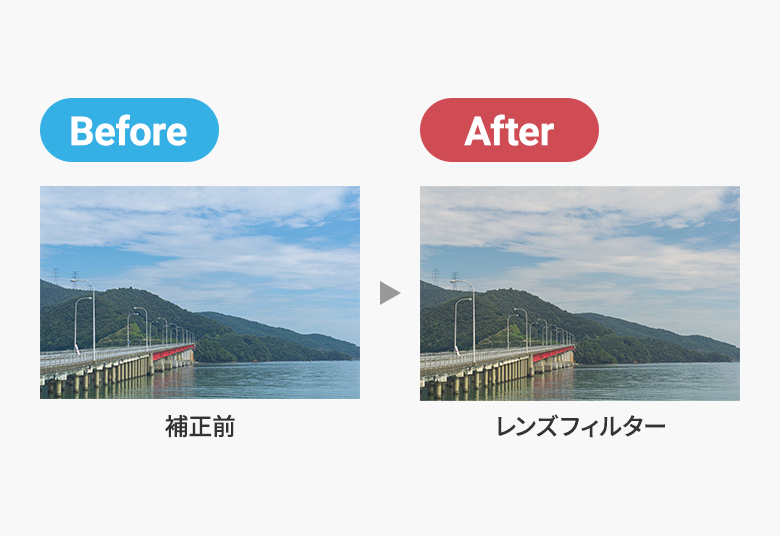
フィルターをかけた画像です。補正前の画像と比較すると青みが軽減して画像加工アプリでフィルターを付けたような写真になりました。
明るさの補正をしていないので少し暗く感じますが、ここから明るさを調節するとより使いやすくなります。
レベル補正を使った方法
レベル補正では写真の持つ色を3つに分けてそれぞれの色味が簡単に調整できます。

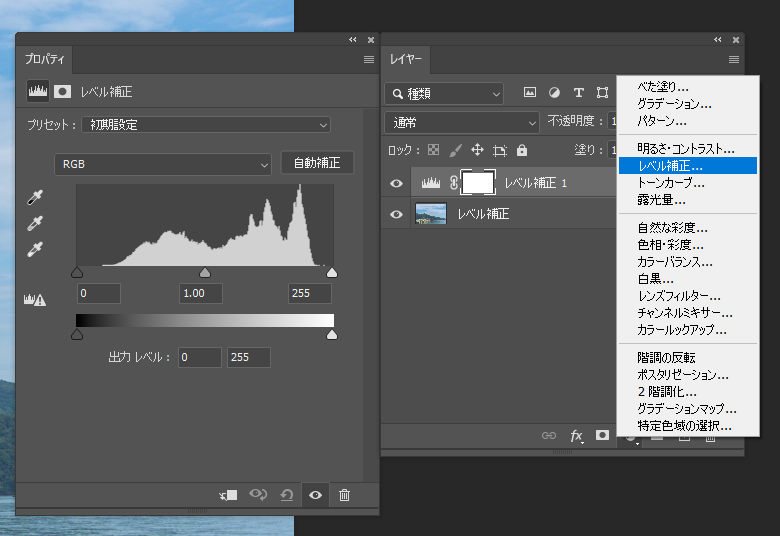
「イメージ」から「色調補正」、「レベル補正」を選択します。

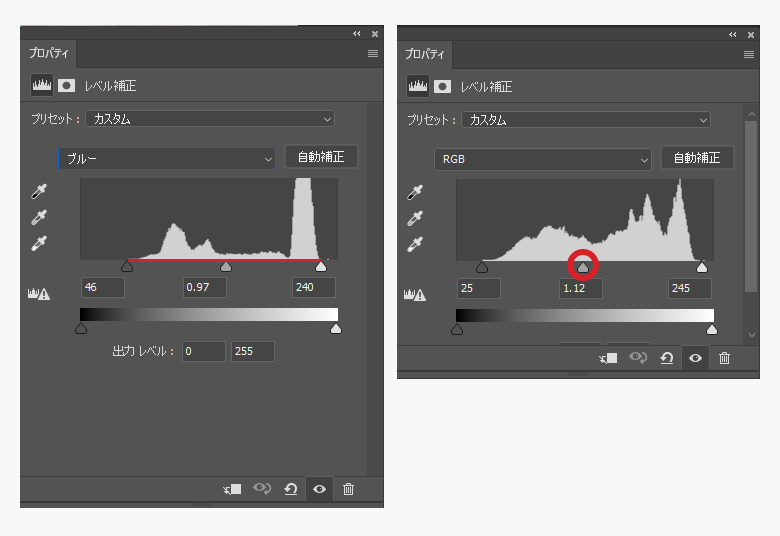
プリセットをカスタムにして、チャンネルの「RGB」から「レッド」「グリーン」「ブルー」をそれぞれ調節します。
調節は矢印をグラフの両端に合わせていきます。最後にチャンネルを「RGB」に戻して、全体を少し明るくするために中間の矢印で明暗を整えます。

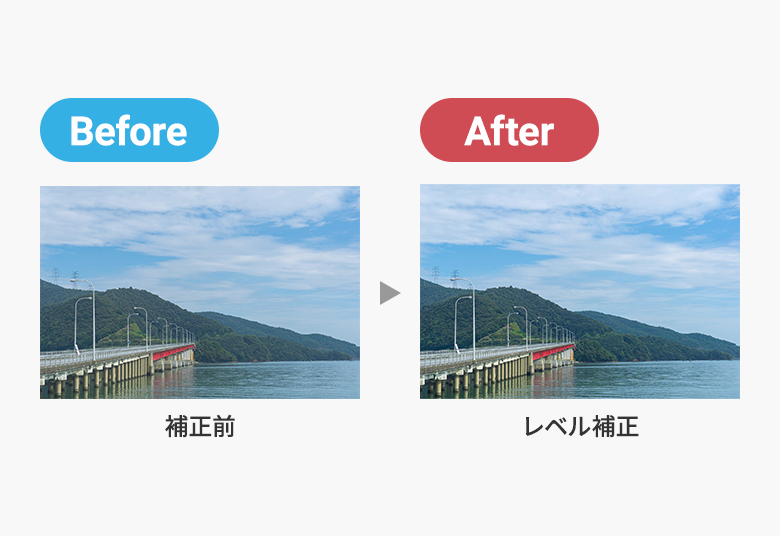
レベル補正で調整した画像です。レベル補正はRGBの3つの色味をそれぞれ調整できるため、色味のバランスを見ながら明るさも同時に編集ができます。
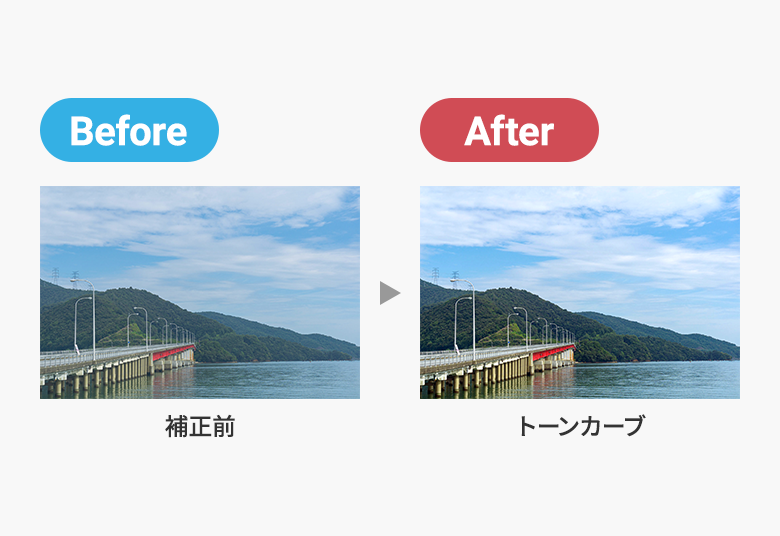
トーンカーブを使った方法
トーンカーブでの補正方法はレベル補正と似ていますが、こちらの方がより細かく色味と明るさの調節ができます。

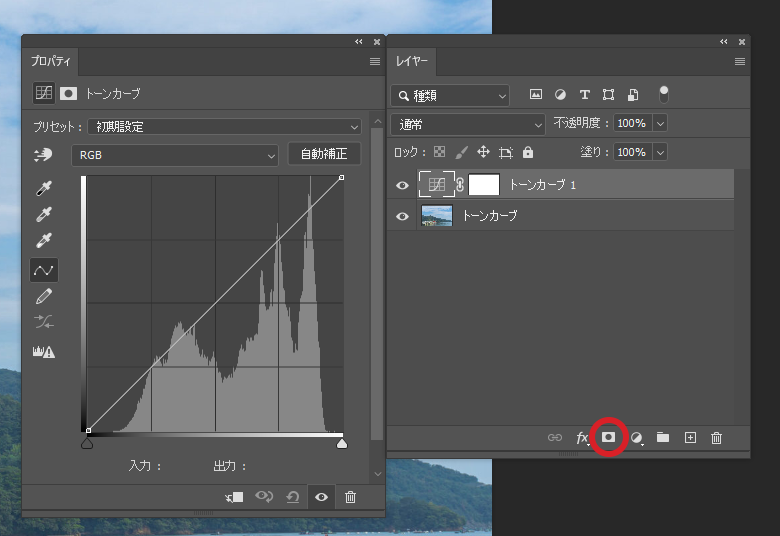
「レイヤー」内のアイコンから「トーンカーブ」を選択します。

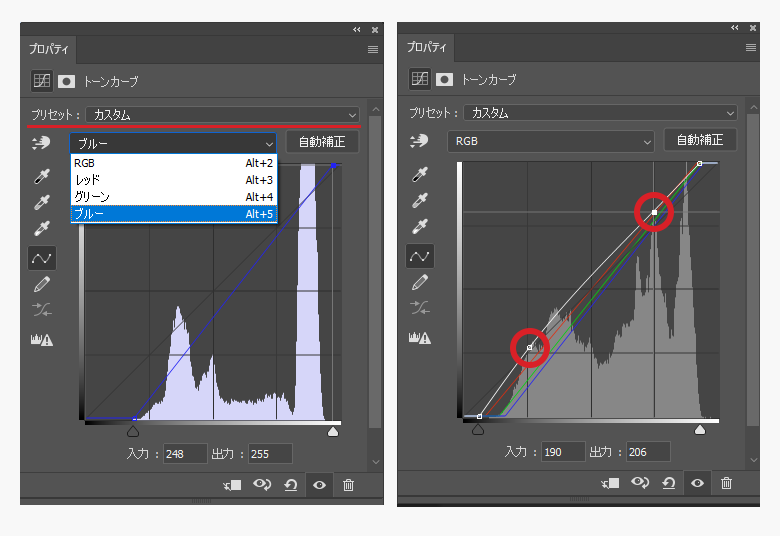
プリセットを「カスタム」にして、チャンネルの「RGB」から「レッド」「グリーン」「ブルー」をそれぞれ調節します。
それぞれの調節は、レベル補正と同じく矢印をグラフの端に合わせていきます。全体の明るさを調節するために、最後にチャンネルを「RGB」に戻しグラフにカーブをつけて調節します。

トーンカーブで調整した画像です。トーンカーブは色味と明るさを併せて調節できるのでレベル補正より鮮やかな画像に仕上がりました。
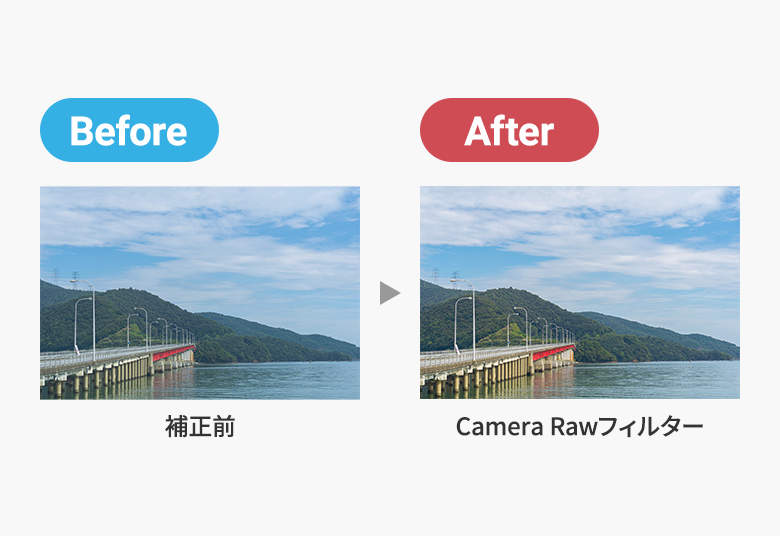
Camera Rawフィルターを使った方法
Camera Rawフィルターは1枚のフィルターで写真の補正ができる機能です。できることが多いので難しく感じるかもしれませんが、使いこなせるととても便利なフィルターです。

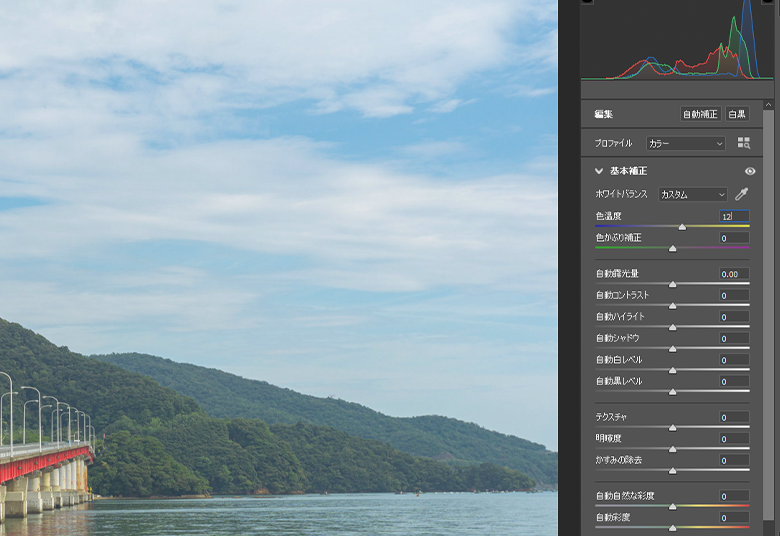
フィルターを使った編集はレイヤーのままで編集ができないため、画像をスマートオブジェクトに変換して、「フィルター」から「Camera Rawフィルター」を選択します。
写真の青みを「色温度」で調節します。ここでも青の補色である黄色を足して整えていきます。

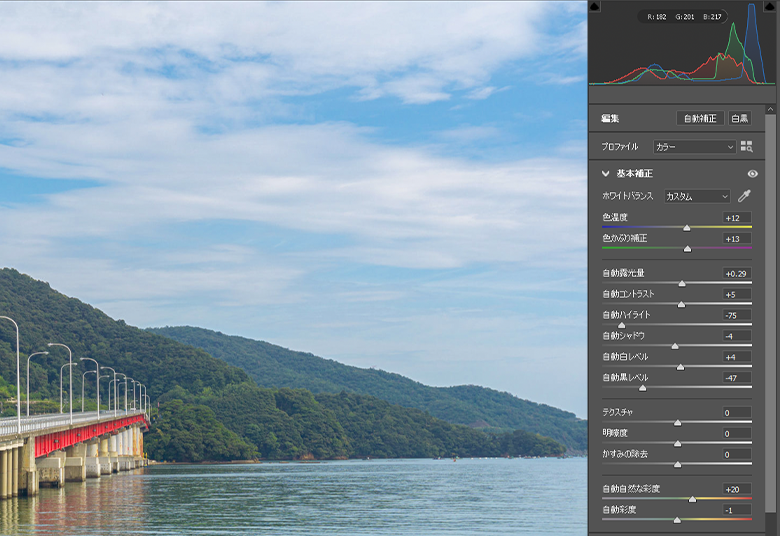
青みが減るとほかの色や暗さも見えてくるので、フィルター内の機能を使って微調整します。

全体を編集した写真です。Camera Rawフィルターは色味のほかにも光と影の量や彩度が1つのフィルターでの調節できます。
まとめ
撮影時に色味を調節する方法もありますが、色味や明るさが完璧な写真をとることはなかなか難しいです。
補正方法は用途に応じて使いこなせると写真素材が扱いやすくなります。




