
デザインしたものを見返して読みにくい、見づらいと感じたことはないでしょうか?文章や画像を作る際に可読性、視認性などをおさえてデザインすると相手により伝わりやすくなります。ポイントをまとめました。
目次
文字
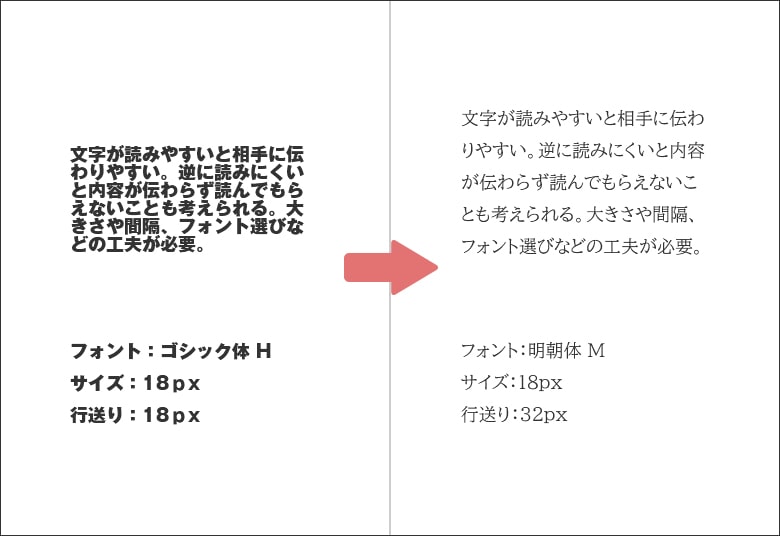
文字が読みやすいかどうか(可読性)

同じ文でも書いてある文字が読みにくいとよく分かりません。文字の読みやすさは1文字の大きさや間隔、使うフォントによって大きく変わります。長文ではゴシック体より明朝体の方が読みやすいです。文字のサイズや行間を調節すると長文でも読みやすい文章になります。
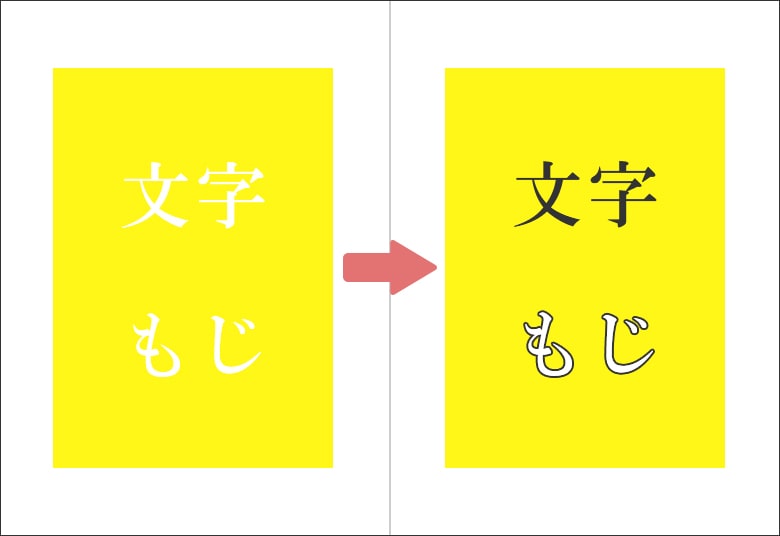
文字を正しく認識できるか(視認性)

見る人の目や環境によって色の見え方は異なります。極端に文字と背景が似た色やトーンだと多くの人は文字が見えにくいです。読みやすくするには文字と背景の色の差をつけたり、文字のフチに目立つした色で線を入れると視認性が高く読みやすい文字になります。
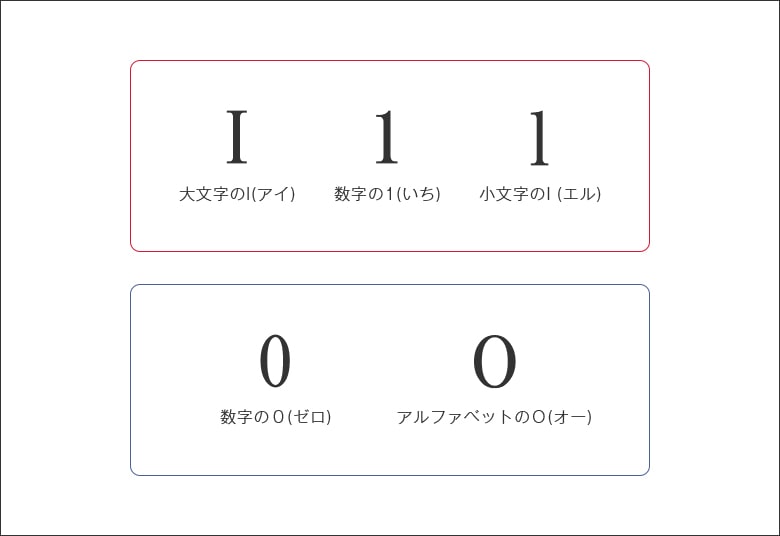
間違えずに読めるか(判読性)

一見読みやすいフォントでも、使うフォントによっては区別が難しい文字があります。直感で判別ができないフォントは、区別がしやすいものに変えると読んだ人が理解しやすいです。あわせて誤字脱字がなく、読み間違いが起きにくい文章だとより判読性が高い文だと言えます。
画像、図形
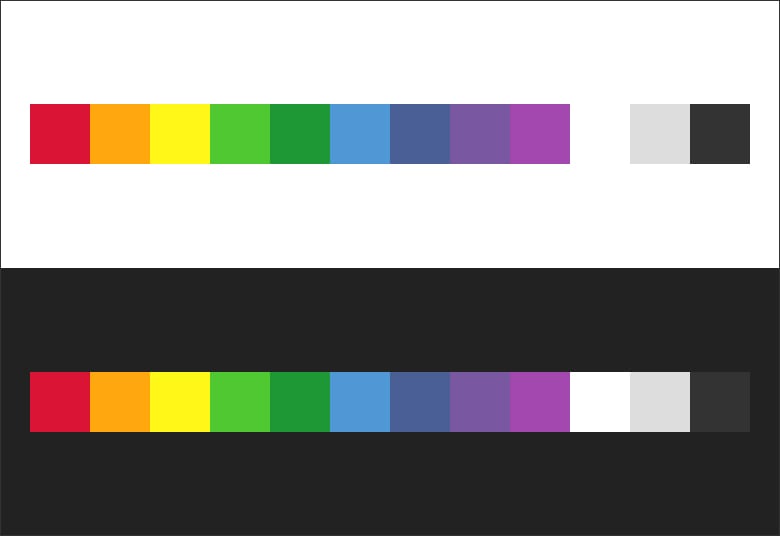
目立つ色、無意識に目につく色か(誘目性)

人の目は注目していないときでも目に入りやすい色があります。一般的には「白、黒の無彩色>青や紫などの寒色>赤やオレンジなどの暖色」の順で目につきやすいと言われています。情報量があるサイトでは特に注目してほしい部分で誘目性の高い色を使うと効果的です。
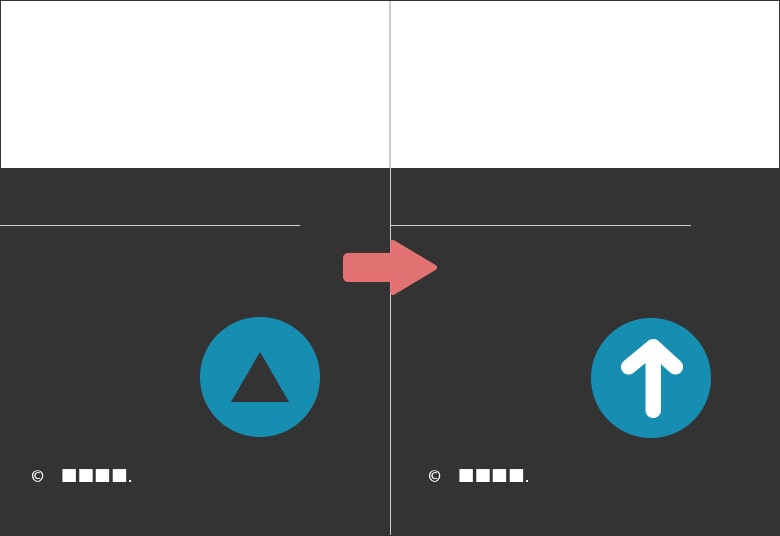
図形を正しく認識できるか(明視性)

図形の場合でも見ただけで、なにがあるかが分かりやすいものが良いとされています。形が伝える情報だけでは不十分なこともあり、色が情報の補足をしています。形と色のバランスを考えることが重要です。
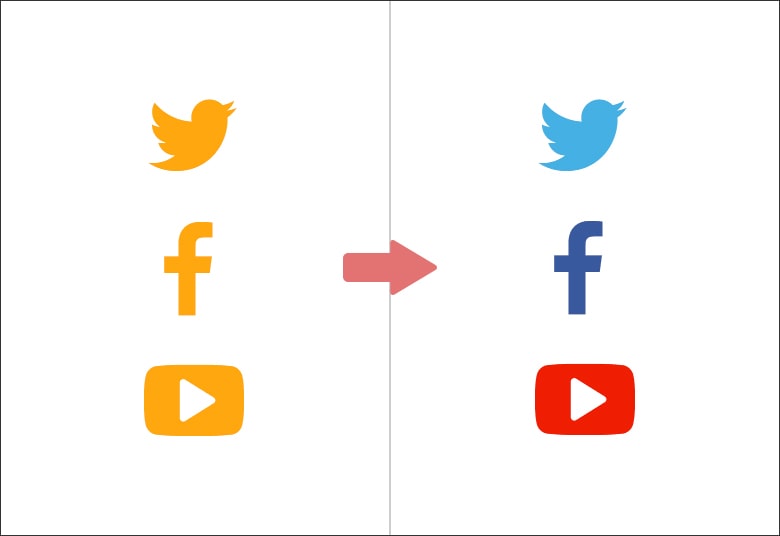
認識しやすい色か(識別性)

色をうまく扱うことができると1色のみで表現するよりも相手に伝わりやすいです。複数の色を使う場合は、色が持つイメージによって見た人が混乱する場合もあるので注意が必要です。
まとめ
少しの工夫で読みやすさ、見やすさは変わります。相手になにを伝えたいかを意識してデザインをすると伝える力があるデザインになります。



