
目次
グラスモーフィズムとは?
グラスモーフィズムとは2020年ごろから注目されているデザインスタイルのひとつです。磨りガラスのように背景がうっすらみえる半透明の背景が印象的なデザインです。Apple製品などでよく使われています。

Figmaでのデザインデータ作例
背景を用意する
透過、ぼかしをしてもわかりやすいように写真やグラデーションの背景を用意します。べた塗りの背景だと磨りガラスのようにならないので注意してください。

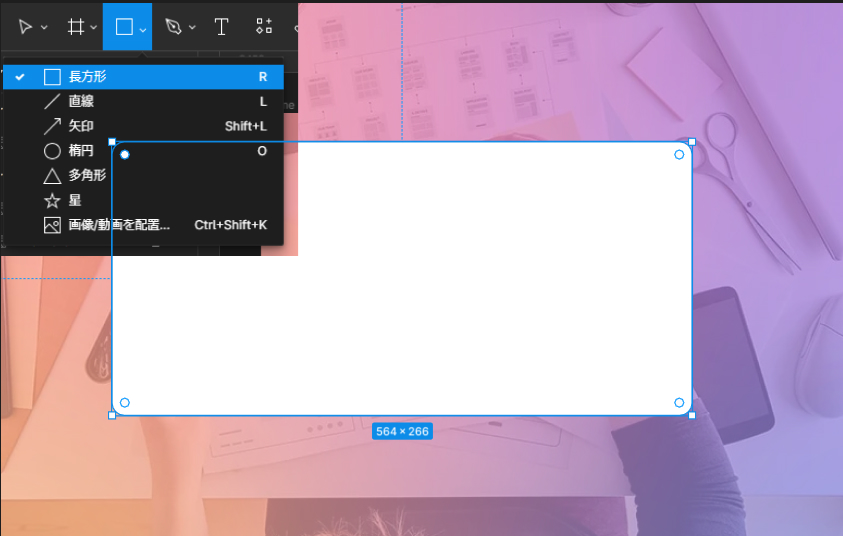
長方形ツールでオブジェクトを作成
長方形で白(#fff)のオブジェクトを用意します。角丸は自由に設定してください。

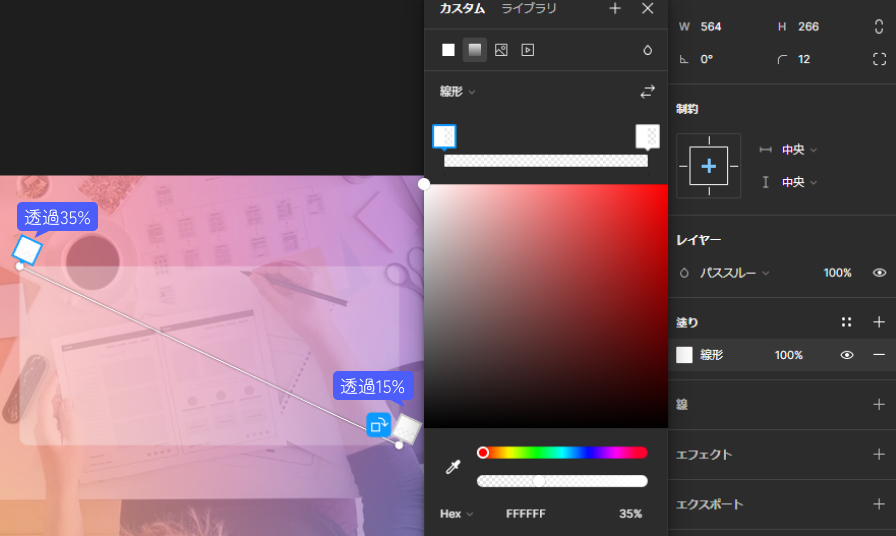
オブジェクトにグラデーションの透過を付ける
塗りからグラデーションを選び、斜めの透明グラデーションにします。色は変更しません。グラデーションは左上から色#fffで透過35%、右下が色#fffの透過15%

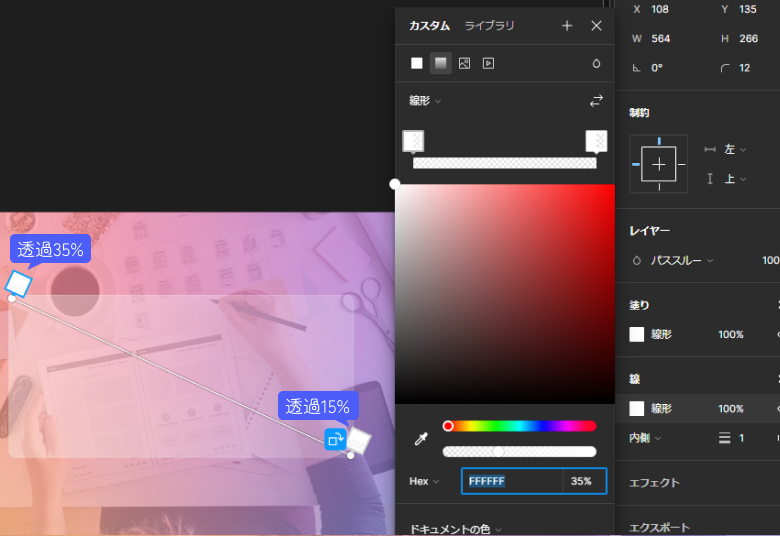
線を付けて縁を作る
オブジェクトに線を追加します。そしてグラデーションを選び同じように透明のグラデーションを付けます。左上から色#fffで透過35%、右下が色#fffの透過15%

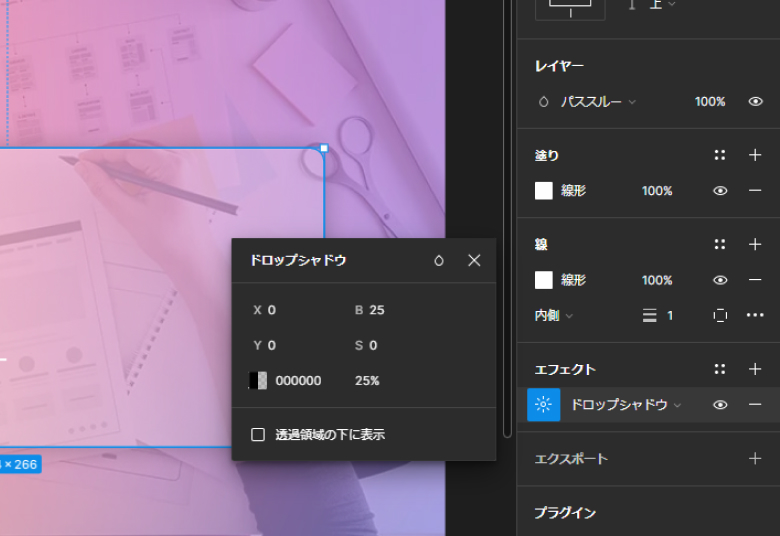
ドロップシャドウを入れて影を付ける
オブジェクトのエフェクトからドロップシャドウを入れます。値をX:0 Y:0 B:25 S:0 #000 25%

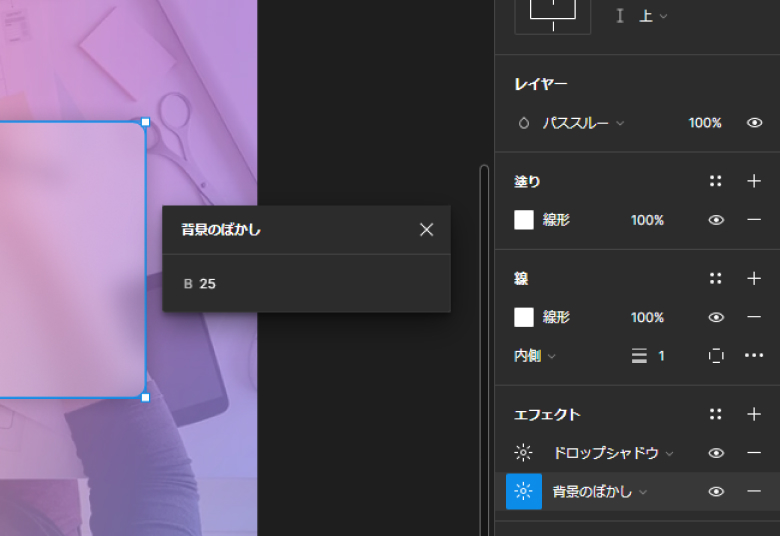
ぼかしを入れて磨りガラスのようにする
オブジェクトのエフェクトの+を押してエフェクトを追加します。初期のドロップシャドウから「背景のぼかし」を選択します。

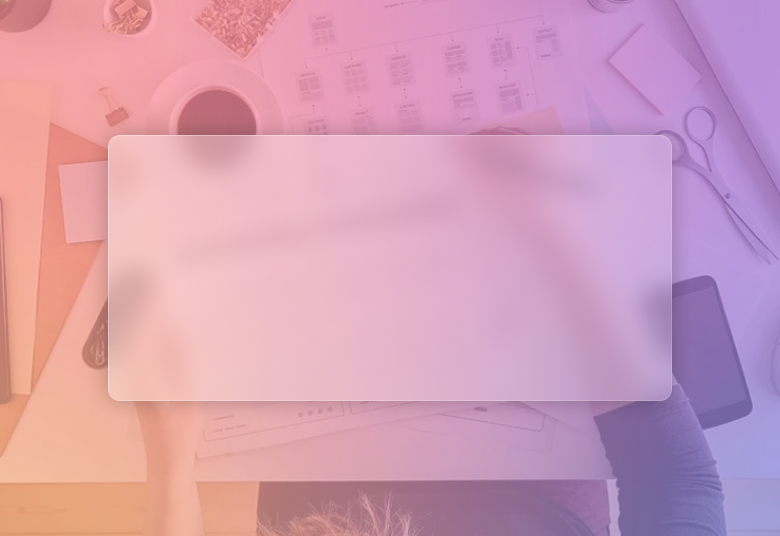
完成

実装方法
背景を用意する
作例と同じように背景を用意してください。
サンプルHTML
<div class="glass-box">
<div class="glass-bg">
<h1>Glassmorphism</h1>
<p>グラスモーフィズムとは磨りガラスのように背景がうっすらみえる<br>半透明の背景が印象的なデザインです。</p>
</div>
</div>
サンプルCSS
.glass-box {
background: url("../img/bg.jpg") no-repeat center center/cover;
width: 100%;
height: 100%;
min-height: 100vh;
display: grid;
place-items: center;
}
.glass-bg {
width: 564px;
padding: 60px 20px;
background: linear-gradient(102deg, rgba(255, 255, 255, 0.35) 0%, rgba(255, 255, 255, 0.15) 100%);
box-shadow: 0px 0px 25px rgba(0, 0, 0, 0.25);
backdrop-filter: blur(12.5px);
border-radius: 12px;
border: 1px solid rgba(255, 255, 255, 0.35);
border-right: 1px solid rgba(255, 255, 255, 0.15);
border-bottom: 1px solid rgba(255, 255, 255, 0.15);
}
.glass-bg h1, .glass-bg p {
color: #444;
text-align: center;
}
.glass-bg h1 {
margin: 0;
}
.glass-bg p {
font-size: 18px;
}
デモ
GLASS MORPHISM
グラスモーフィズムとは磨りガラスのように背景がうっすらみえる
半透明の背景が印象的なデザインです。
まとめ
今回紹介したグラスモーフィズムは作例のようにカラフルな背景や写真でないと目にみえて変化を感じにくいです。また透明が入るのでWebで利用すると視認性が悪くなる場合があります。ですのできちんとUIが理解できるデザインにする必要があります。
使い方が難しいですが、うまく使えるとクールでおしゃれなデザインができますのでぜひお試しください。



