
これまでWEBデザインをつくるとき、一般的にPhotoshopが使われていましたが、近年Adobeから新たにXDが登場し、注目されています。そこで今回は、これからのWEBデザインはどっちでつくるのが良いのか、それぞれの特徴を比較したいと思います。
目次
XDとPhotoshopそれぞれの大きな特徴

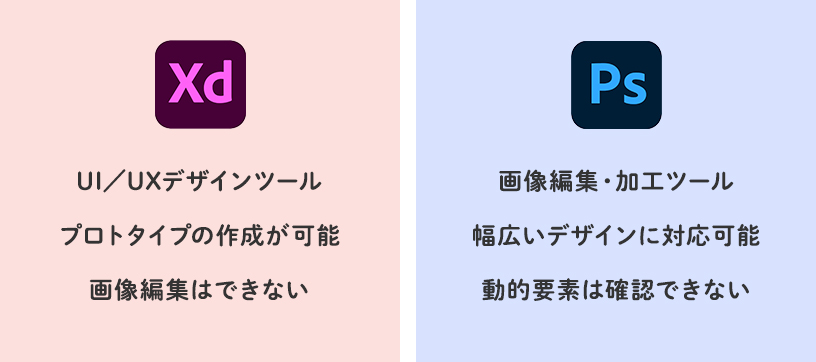
まず、それぞれ大きな特徴をざっくり説明すると、
XDはレイアウトに特化した機能が多く効率的なUI/UXデザインを得意としています。画像編集はできませんが、プロトタイプ機能がありリンクや動的要素のプレビューができます。
そしてPhotoshopは画像編集に特化した機能が多く、XDのようにプロトタイプの作成こそできませんが、幅広いデザインに対応できます。
XDができること
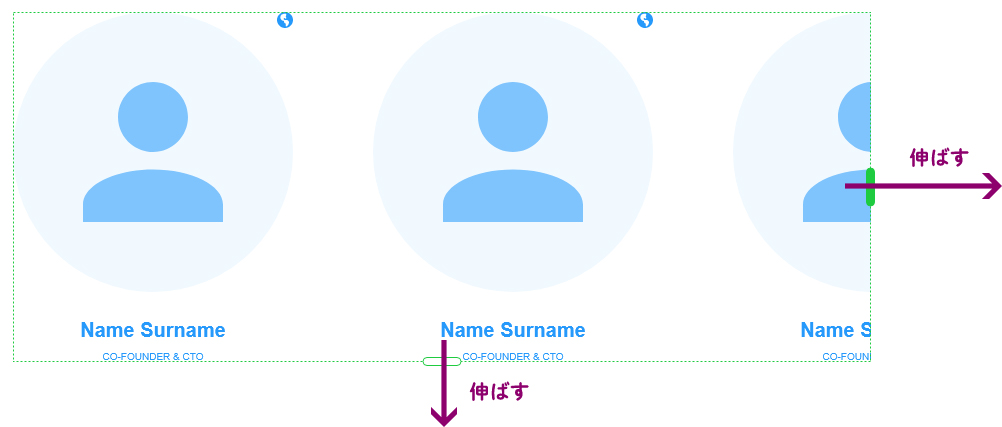
リピートグリット
XDでデザインを作るにあたっていちばん便利な機能と言えます。リピートグリットは、ブログ記事や新着情報などの同じ要素の繰り返しを簡単にする機能です。Photoshopのようなレイヤー効果機能がないので、ドッドや斜線などパターンを敷きたいときにはリピートグリットを使います。

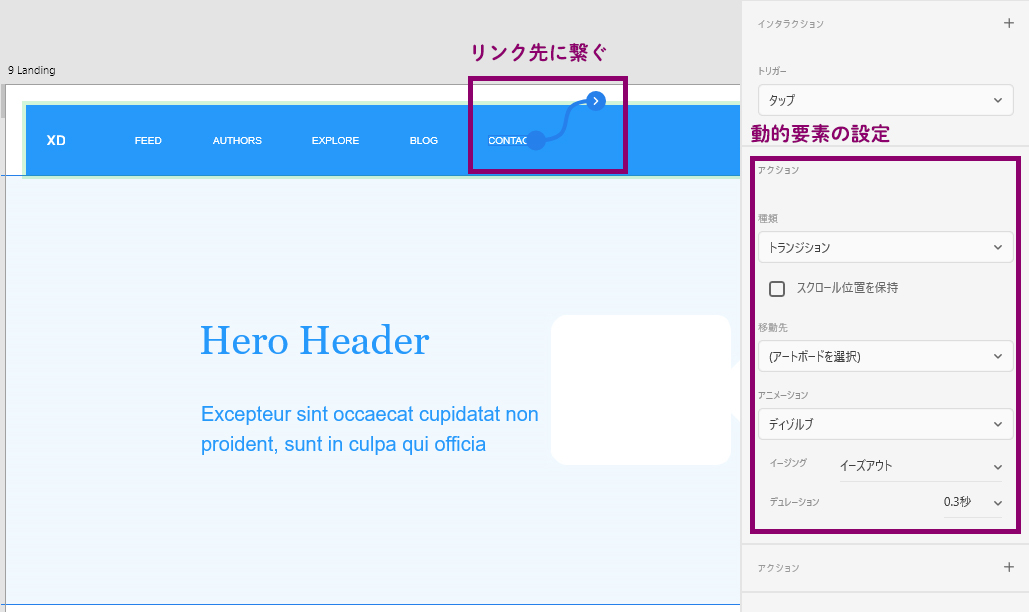
プロトタイプ
デザインのリンク設定や動的要素を設定した試作モデルを作成できる機能です。自分でデザインして自分でコーディングしない場合などに、デザイナーとコーダー間でプロトタイプを共有することで事前の動作確認ができます。

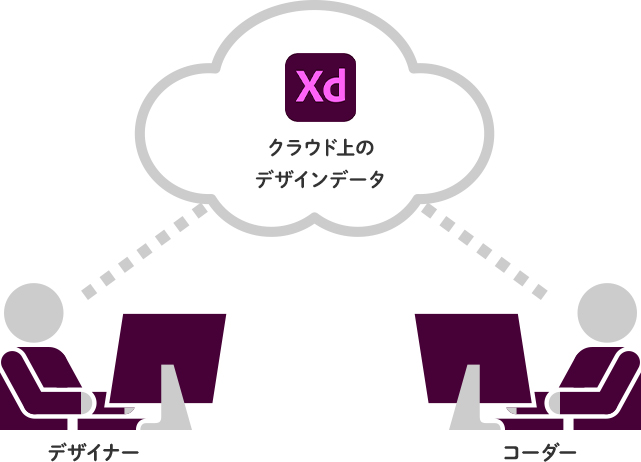
デザインの共同編集/コメント機能
XDには、クラウド上で同一データを複数人で同時編集できる機能があります。リアルタイムで最新のデザインを共有できるため、チーム作業する場合に効率化を図れます。またコメント機能があり、デザインに対して直接コメントを書き込めます。

Photoshopができること
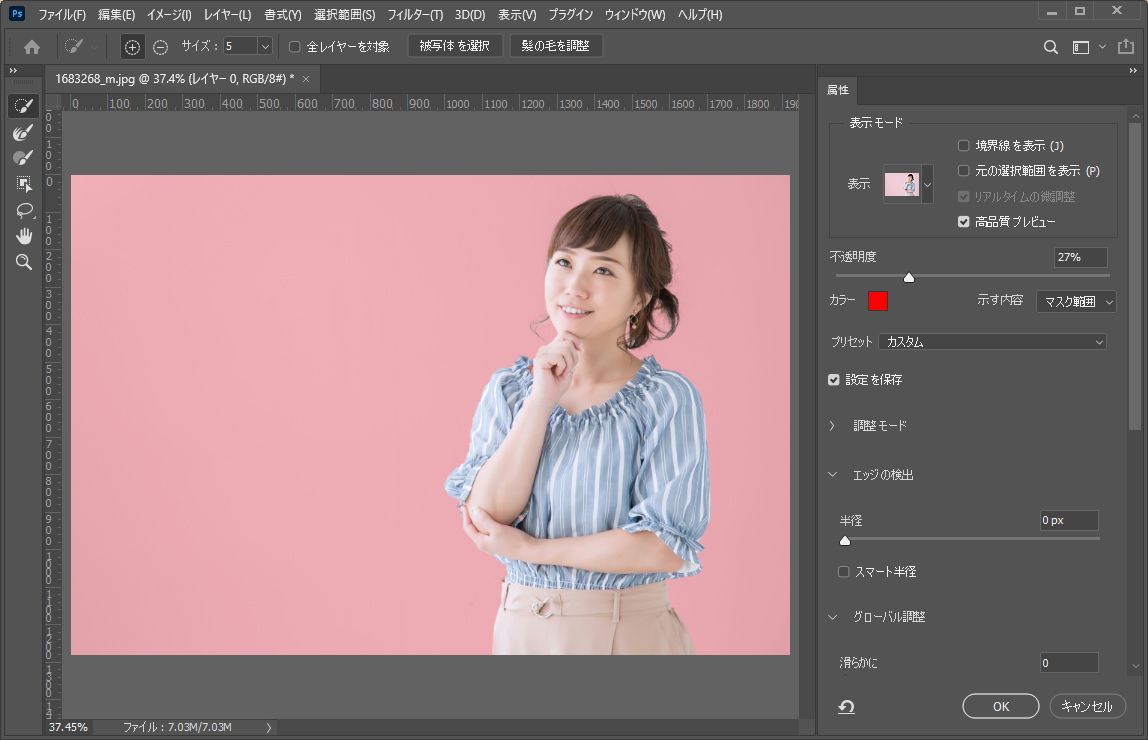
写真の編集
その名の通り、写真のレタッチや切り抜きなどの編集・加工ができます。XDは写真の編集ができないため、XDでデザインをつくる場合には画像はPhotoshopで作って配置が主流になるでしょう。

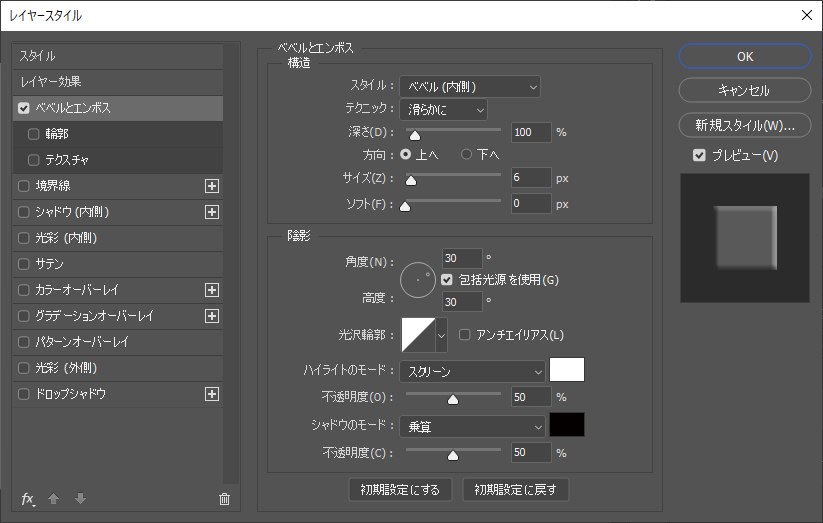
レイヤー効果
Photoshopにはオブジェクトに直接レイヤー効果を適用できる機能があります。簡易的なシャドウやグラデーションはXDにもありますが、それ以外の効果や細かい設定はPhotoshopにしかできません。

XD/Photoshopが得意なデザイン
XDはこれまで見てきたように画像まわりが弱いため、Photoshopと併用する使い方が主流となります。
機能がシンプルで直感的に操作できる分、XD自体の動作はとても軽いので、不動産サイトやブログ・ポータルサイトなど、同じ要素の繰り返しが多く、情報量が多いデザインは楽になる点が多いでしょう。
例)不動産サイト
またPhotoshopはそもそも画像編集ツールであることから、幅広いデザインに対応できるため、画像の加工・編集が多いキャンペーンサイトやランディングページ(LP)などのデザインは一貫してPhotoshopで作ったほうが効率が良いかもしれません。
例)ランディングページ(LP)
まとめ
XDとPhotoshopそれぞれにできること・できないことがあるので、結論としてはどのようなデザインを作るかに合わせて使い分けるのが良いと感じました。どちらもまだまだ開発が進んでいるので、これからのアップデートに期待したいと思います。





