プログラミングをしている方は、解説サイトでCODEPENの埋め込みを見たことないでしょうか?
自分もCODEPENを使ってみたいと思い、使い方やどのようなことができるのか調べてみたので、ぜひ参考にしてください。
目次
CODEPENとは
ユーザーが作成したHTML、CSS、JavaScript(JS)のコードスニペットを紹介するためのオンラインコミュニティです。ソースコードをブログやWEBサイトなどでシェアでき、コーディングしたものがリアルタイムプレビューに反映され、デザインを確認しながらコーディングができるため初心者の練習にも使えます。
また、WEBデザイナーがサイトやブログで紹介するためのコードのプレビュー表示を公開する便利な機能があります。
CODEPENでできること
- ブラウザ上でHTML/CSS/JSのコーディングできる
(リアルタイムプレビューで確認できる) - ソースコードを共有できる
- WEBサイトにコードを埋め込める
(プラグイン等の特別なものは不要) - 他の人のコードの編集が可能なため、実現させたいコードに編集できる
- 基本無料で使うことができる
CODEPENの登録方法
CODEPENを使用するには登録が必要です。CODEPENの公式サイトにアクセスしましょう。
■CODEPEN公式サイト
https://codepen.io/

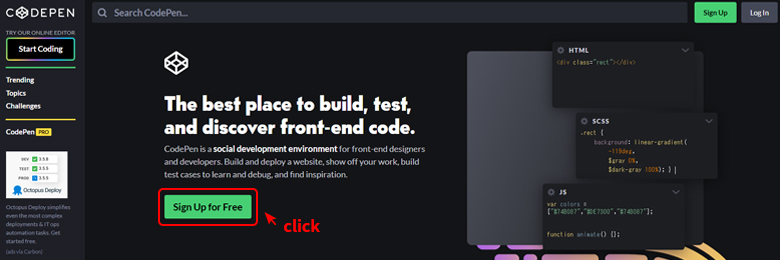
CODEPEN公式サイトにアクセスしたら、赤枠で囲っている[Sign Up for Free]をクリックします。

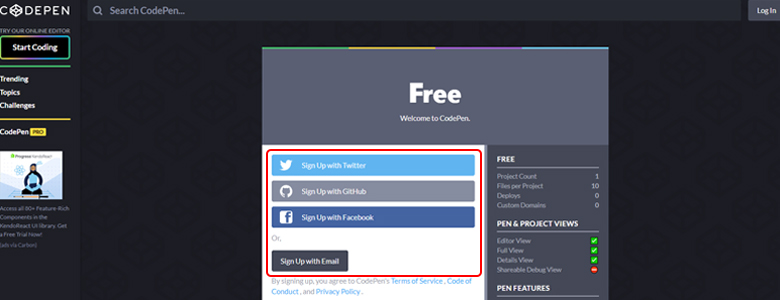
赤枠で囲っているTwitter、GitHub、FacebookアカウントまたはEmailから登録が可能です。
あとは登録に必要な名前やパスワードを記入することで登録が完了し、CODEPENを使用することができます。
CODEPENの使い方
管理画面で見慣れない英語などがあり、たくさんのサービスが提供されていますが臆せずに使っていきましょう。
主要な機能は4つ
- Pen (最もよく使われる機能)
- Project (複数のファィルを扱うことができる)
※Free版では1つしかProjectを作成することができないのでほとんど使う機会がないです。 - Post (Markdownエディタの機能)
- Collection (Penをラベルづけして分類する機能)
では、実際に主要機能で最もよく使われる機能[Pen]を解説していきます。

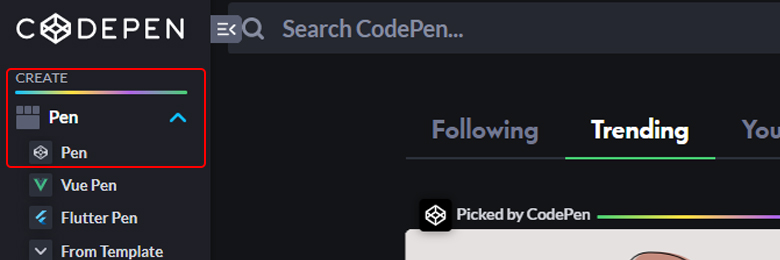
管理画面の左上の[Pen]をクリックしましょう。

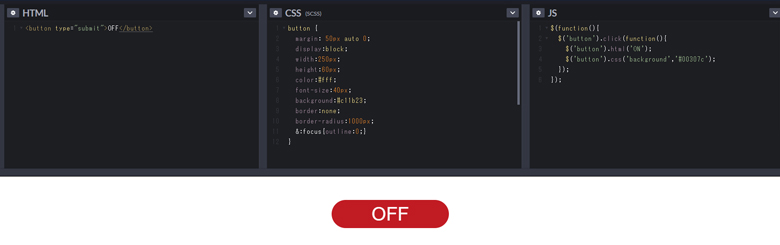
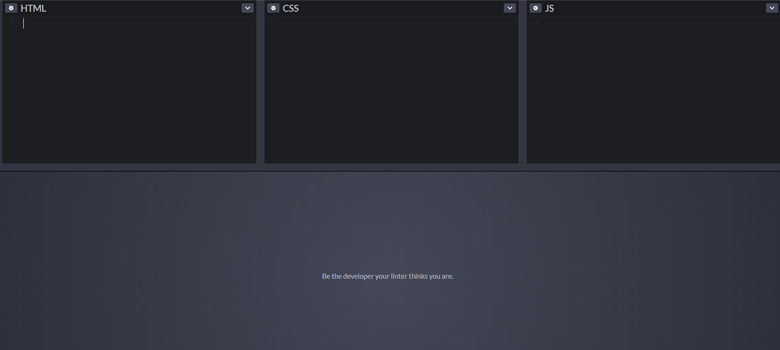
このように上段にHTML/CSS/JSを記述するエディタが用意されます。
コードを記入するとその内容が下段スペースにリアルタイムでプレビューされます。
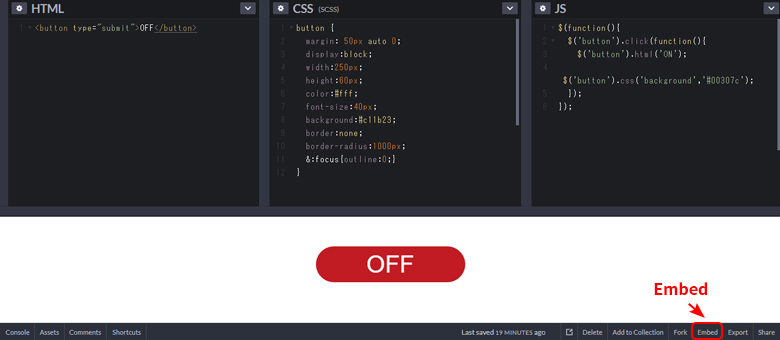
では、実際にコードを打ち込んでみましょう。
コードを打ち込むことでリアルタイムプレビューに[OFF]というボタンが反映されているのがわかります。しかし、ブログでコードを紹介すると画像では見づらく、JSの動きがわからないままで参考になりません。そこで、CODEPENのWEBサイトにコードを埋め込む機能を使うことで、ブログの価値を高めて見やすい参考を作ることができます。
では、次にコードを埋め込む機能を使ってみましょう。
WEBサイトにコードを埋め込む

Pen編集画面の右下に赤枠で囲っている[Embed]をクリックしてください。
※保存してない場合は[Embed]が表示されないのでご注意ください。

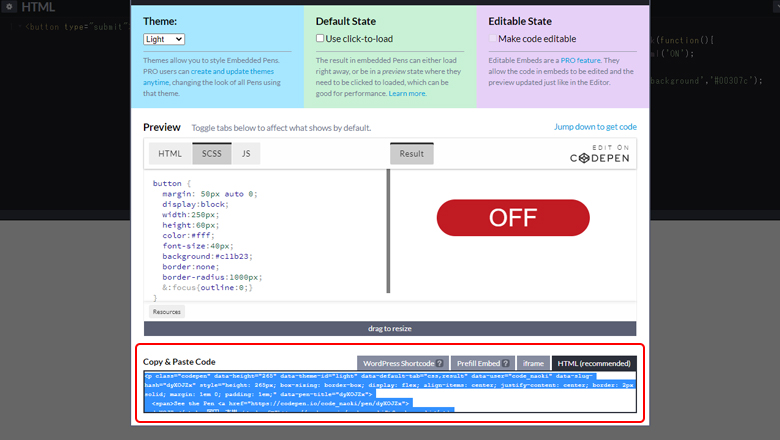
赤枠のコードをコピーしたら、対応しているエディタに貼り付けます。
今回はWordPressのエディタに貼り付けます。
See the Pen dyXOJZx by codepen_learn (@code_naoki) on CodePen.
無事に反映されました。
[OFF]をクリックするとテキストが[ON]に変わりボタンの色も変化しましたね。
まとめ
CODEPENはリアルタイムプレビューがあるので、コーディングの練習にとても向いているおすすめのツールです。最初は英語だらけで難しそうだな思いますが、使ってみると簡単なのでプログラム初心者にはいっぱい触ってもらえればと思います。また、ブログなどの記事にコードを埋め込めることができるので、コーディングブログを書いてる方にも最適です。
この機会にCODEPENを使いスキルアップやコードの埋め込みで価値のある記事にしてみてはいかがでしょうか?