
バナーやメインイメージなど文字が入るデザインを作成するときにどうしたらいいか悩むことはありませんか?また、デザインをしたあとに物足りなさを感じたことはないでしょうか?そんなときに役に立つ考え方、より良いデザインになる工夫を紹介します。
目次
基本
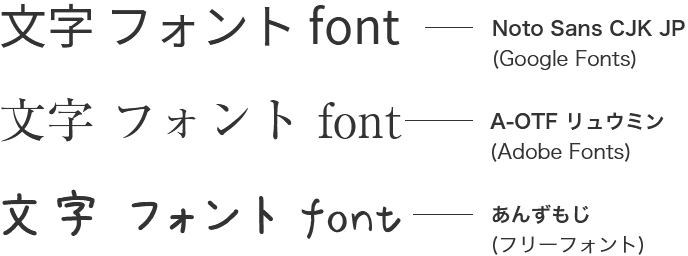
フォントの種類

パソコンに入っているフォントだけではなくGoogleのGoogle Fontsや作成したフォントをインターネット上で無料配布しているフリーフォント、Adobeを使用されている方はAdobe Fontsなどインストールすると簡単に使用できます。
ゴシック体や明朝体をデザインの雰囲気によって使い分けたり、フリーフォントのような装飾されている文字を使ってデザインのイメージを表現します。個人で使う分は問題ないですが、特にフリーフォントは商用利用ができない場合もあるので、配布をしているサイトの利用規約をしっかり確認して使いましょう。
フォントの選び方
日本語と英語はそれぞれ得意なフォントがあります。漢字やひらがな用のフォントを和文フォント、アルファベット用のフォントを欧文フォントと言います。特殊なフリーフォントの中にはひらがな、カタカナのみに特化したフォントもあります。英語に和文のフォントは使えますが、欧文フォントの方がアルファベットが読みやすい形です。漢字・ひらがなと英語が混ざっている文では使い分けると文全体が整って見えます。
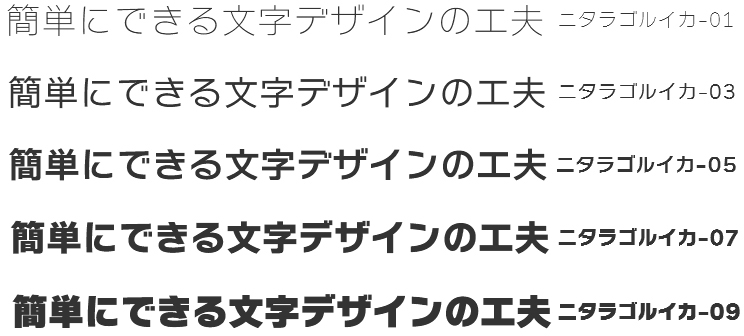
フォントの太さ
文字の太さを変えられるフォントもあります。太さを変えることで見やすさや文字の印象を変えます。太いと力強く、細い文字は繊細な印象になります。ですが、すべての文を同じ太さにしてしまうとデザインによっては単調なイメージになります。
ジャンプ率
ジャンプ率とは「基本的となる文字のサイズに対してタイトルや見出しとの文字サイズの差」のことです。サイズの差があるとジャンプ率が高く、文字にメリハリがあります。デザインを考えるときはタイトルと本文、日程・金額など多くの情報をどのように配置するか考えますが、同じ大きさで並んでいると読み飛ばしてしまいがちになります。一番強調したい文を決めて大きめにすると見た人の印象に残りやすいです。
工夫
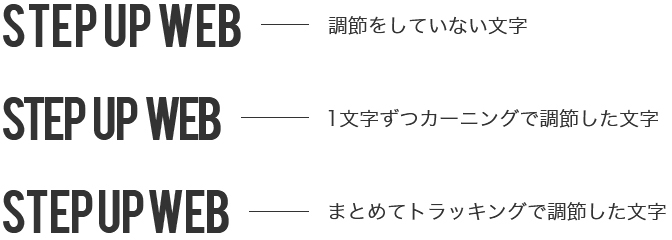
カーニング・トラッキング
文字入力したときに隙間の調節をすると読みやすくなります。1文字ごとの横間隔はカーニング、一文まとめての横間隔はトラッキングで調節します。カーニングはそれぞれの文字で細かく値を調節できるので、漢字とひらがな、記号で間隔の見え方が違うときに使いましょう。
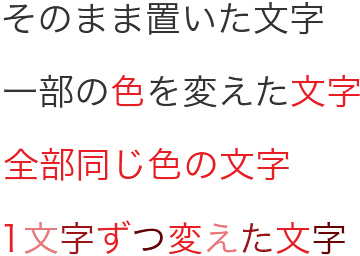
色を変える

黒や白一色の文字はシンプルで洗練されたデザインもあります。もう少し工夫をしたいときは文の単語・ 1字を選んで色を変えたり、文字の一画変えると1色の文字よりも変化がついて見えます。
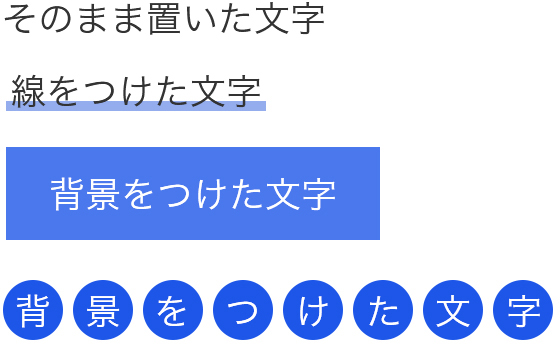
線・背景をつける
細い文字を使うときはそのまま配置すると、文字が分かりづらいこともあります。文字と少しかかるように下線を引いたり、文全体に背景を付けると、細い文字でも見やすさとデザイン性が上がります。
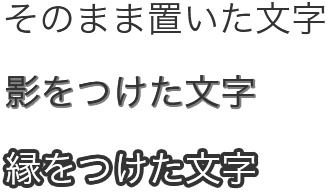
陰・縁を付ける
大きさや太さを出したいときはフォントの文字設定でつけると手軽にできます。さらに文字に影や縁取りを付けるとそのままの文字よりも目立ちます。
まとめ
文字の情報が多いとどうデザインしたらいいか迷いますが、デザインは数をこなすことで少しずつ身に付きます。伝えたい情報は読みやすさを意識したデザインにしましょう。