
Photoshopでは画像の形を変えて使いたいときにトリミングする方法がいくつかあります。切り抜くのもいいですが、再編集しやすい方法の1つにマスクがあります。さまざまなマスクを使ってトリミングする方法をご紹介します。
目次
素材の用意
今回使用する写真はこちらです。
https://www.pakutaso.com/20200223037post-25620.html
引用:フリー素材ぱくたそ
クリッピングマスク
一番手軽に使えるやり方です。
配置
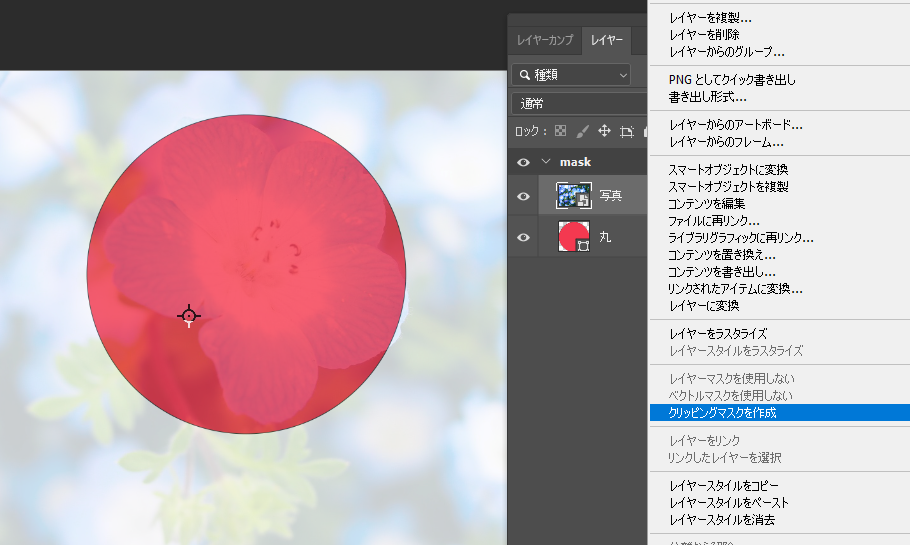
レイヤーパネルで使いたい写真を上に、丸のオブジェクトを下に配置します。画像は見えにくいので不透明度を下げています。写真のレイヤーを右クリックし、クリッピングマスクを作成を選択します。

マスクをする
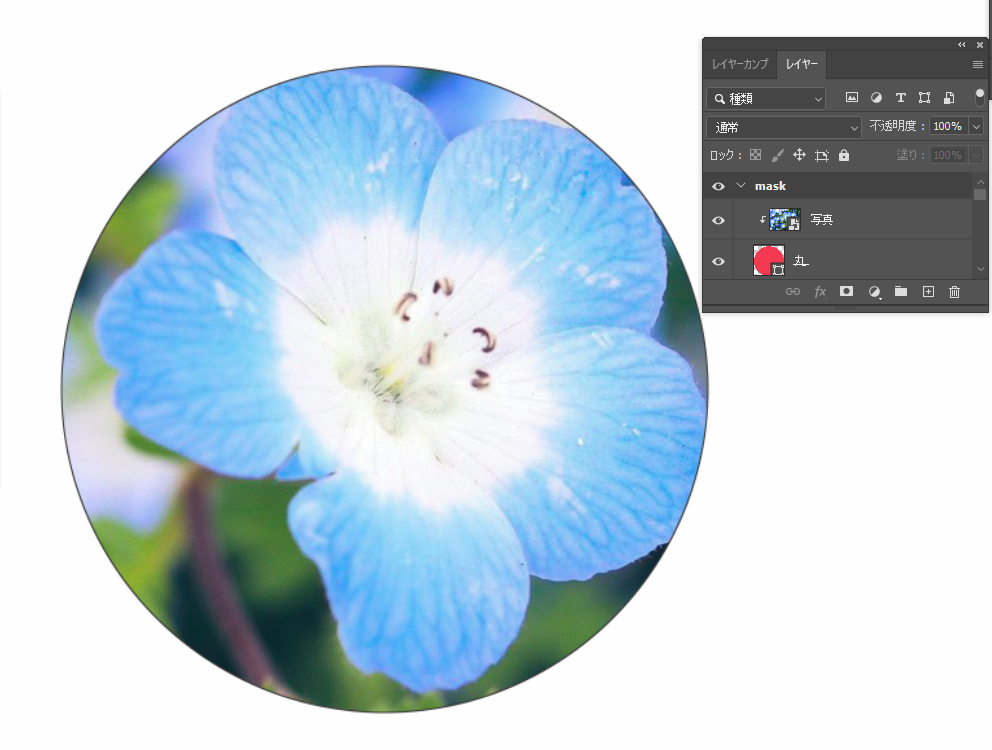
簡単に丸い画像になりました。クリッピングマスクはマスクをかけることでやり直したいときに簡単に編集することができます。

レイヤーマスク
1つのレイヤーでトリミングされた見た目を作ることができます。
範囲選択をしてレイヤーを準備
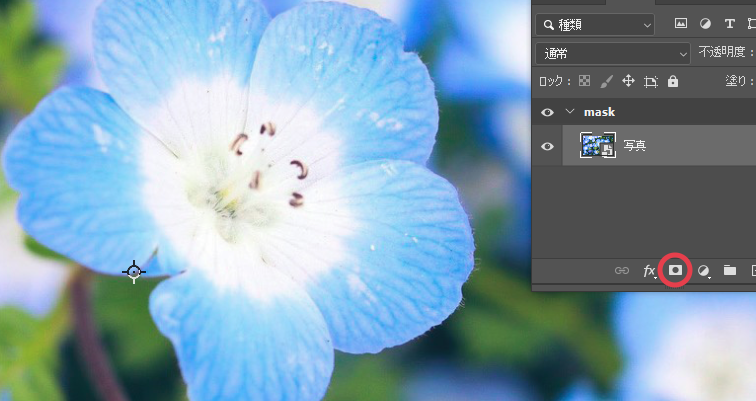
トリミングしたい範囲選択ツールで選び、レイヤーパネル下にあるマスクアイコンをクリックします。でてきたレイヤーをダブルクリックします。

調節
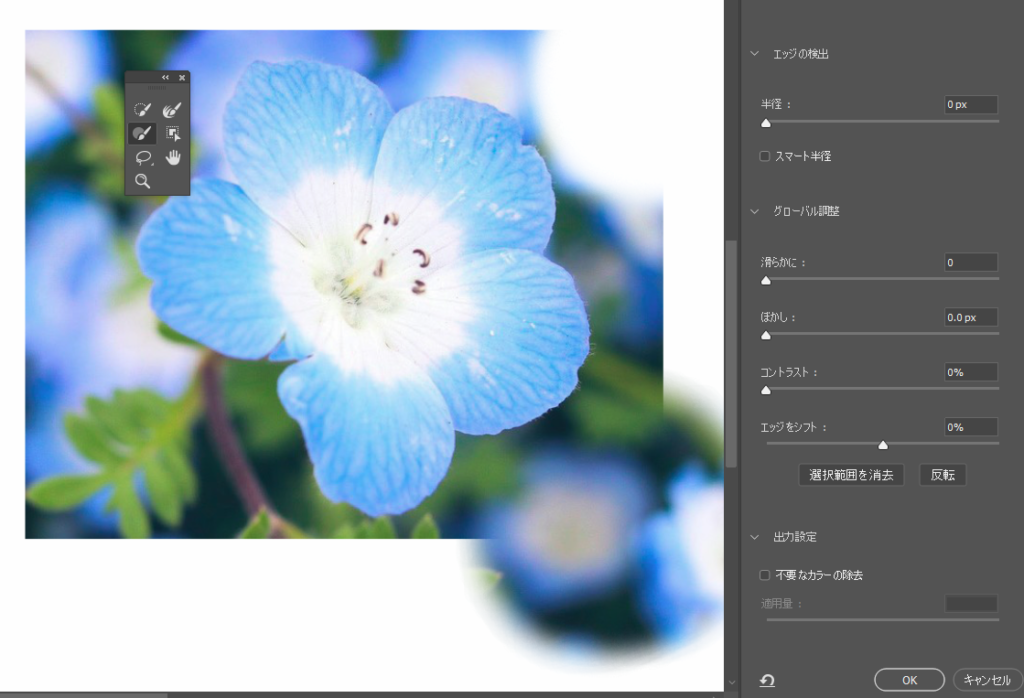
ペンツールや境界線調整ツールを使ってより簡単に細かいトリミングの範囲を調節できます。塗りつぶした箇所はマスクで隠れているのでペンツールで復元できます。レイヤーマスクは写真とトリミング用レイヤーがリンクされており、レイヤーが増えても扱いやすいです。

ベクトルマスク
パス、シェイプを使用して少し複雑な形にトリミングします。
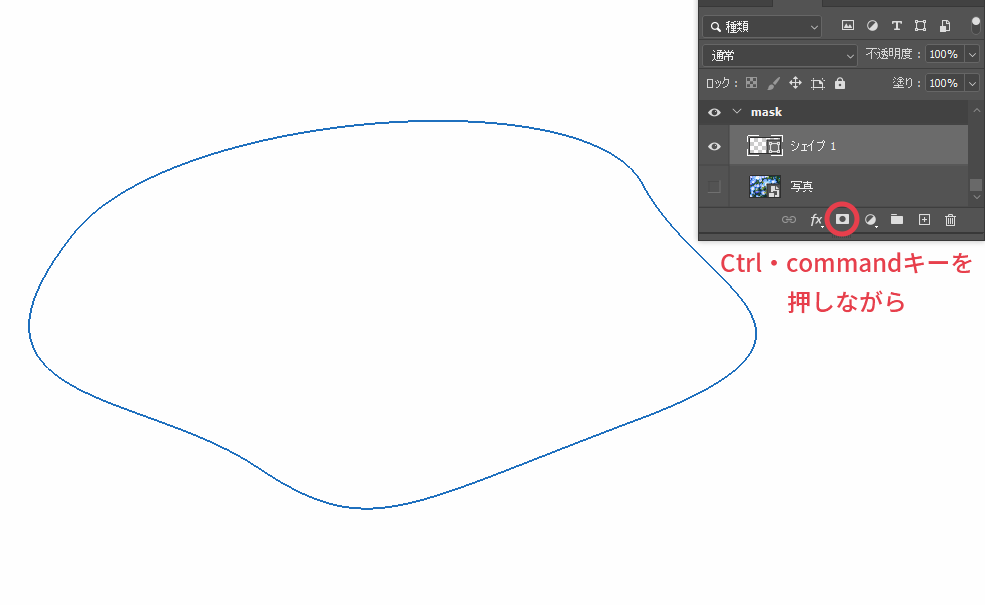
シェイプの準備
長方形、楕円形ツールや、ペンツールを使ってシェイプを用意します。レイヤーパネルのマスクアイコンをCtrl・commandキーを押しながらクリックします。(押さずにクリックするとレイヤーマスクが作られます)

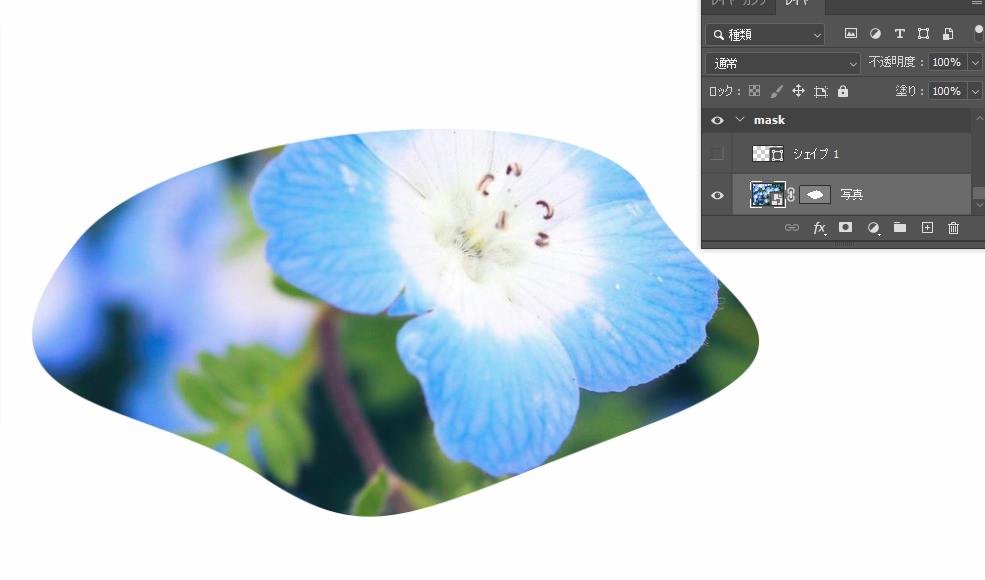
マスク用レイヤーにシェイプを貼り付ける
先ほど用意したシェイプをコピーして、新しく出てきた右のレイヤーにペーストします。自分で描いたシェイプの形で切り抜くことができました。他にもカスタムシェイプツールやベクター形式素材のシェイプを使うこともできます。完成した見た目はクリッピングマスクとほぼ変わりませんが、塗りと線の情報がないのでその分データが少し軽いです。また、シェイプの角度を微調整したいときはパス選択ツールで簡単に編集できます。

クイックマスクモード
今まで紹介したマスクとは少し違い、切り抜く作業で役立つマスクです。
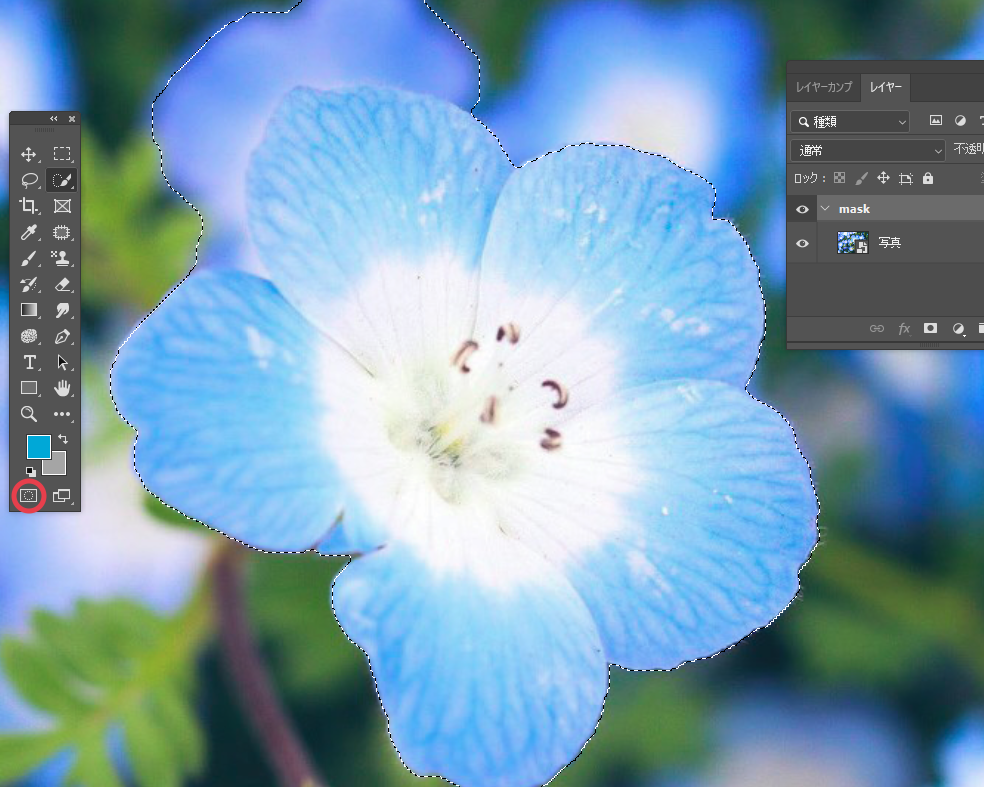
切り抜きたい範囲の選択
画像の花のみを切り抜きたいので、まずは大まかに選択します。ツールの下にあるクイックマスクのアイコンをクリックします。

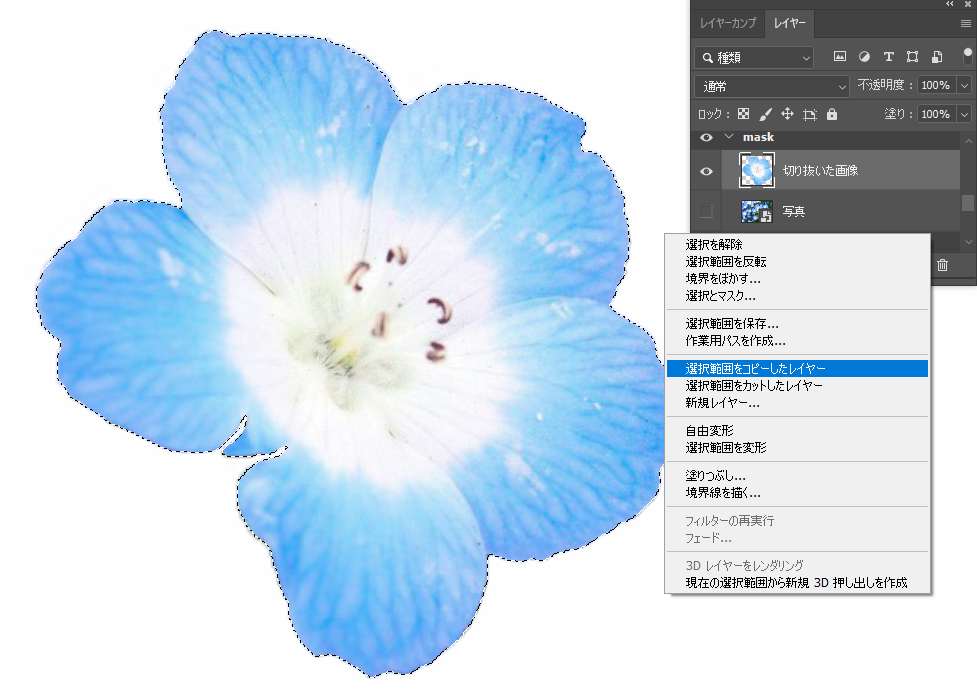
クイックマスクモードで調整
ペンツールの黒を使って不要な部分を塗っていきます。ペンの色を白に切り替えると選択した範囲を増やせます。アイコンをもう一度クリックして確定したら、画像を右クリックで選択範囲を保存したあとにコピーしたレイヤーを選びます。切りすぎた、不要な部分が残っているときは保存した選択範囲を読み込んでクイックマスクで調整してください。

まとめ
マスクにもさまざまな種類があります。それぞれの違いや長所を理解すると目的に応じた使い方ができます。画像のトリミング方法で悩まれたときに利用してみてはいかがでしょうか?



