
CSSでflexboxがよく利用されるようになって、横並びレイアウトの要素同士の高さをそろえるのがとても簡単になりました。そうなってくると今度は中身の位置もそろえたくなる場合はないでしょうか?
今回は横並びレイアウトの中身の一番下のボタンの位置を合わせるCSSの方法をご紹介します。ちなみに今回はボタンと仮定してご紹介しますが、もちろん一番下にくるものはボタン以外もものでも問題ありません。
目次
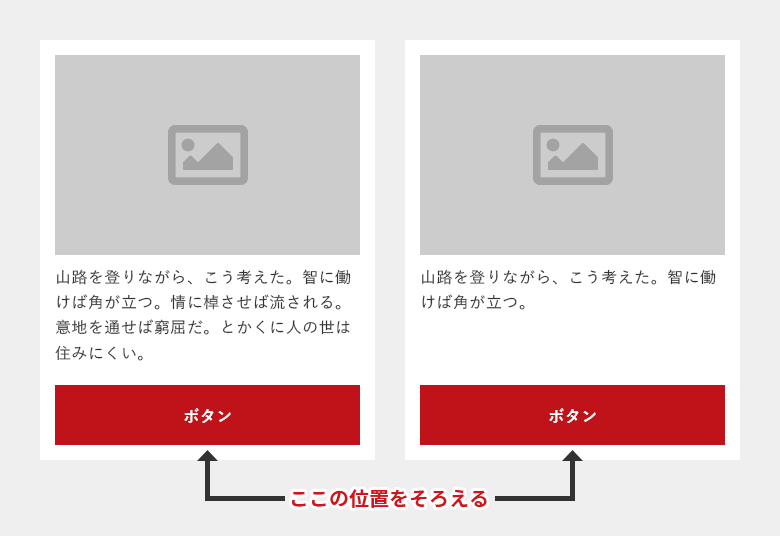
目標のデザイン

このように画像→テキスト→ボタンという順番のレイアウトはよくありますよね。でも文章の長さは内容によって異なることがほとんどです。文章の長さをそろえられれば一番良いですが、そんなに都合のよいケースは少ないですよね。
そうなると最後のボタンの位置は文章量によって決まってきます。
特に何もせずに普通にコーディングすれば、下記のような感じになってしまいませんか?

それを今回はデザイン通りに組んでみましょう。
HTML・CSSサンプル
HTMLとCSSのサンプルです。
HTMLサンプル
<div id="sample">
<div class="samplebox">
<div class="item">
<figure><img src="img.png" alt=""></figure>
<p>山路を登りながら、こう考えた。智に働けば角が立つ。情に棹させば流される。意地を通せば窮屈だ。とかくに人の世は住みにくい。</p>
<div class="samplebtn"><span>ボタン</span></div>
</div>
<div class="item">
<figure><img src="img.png" alt=""></figure>
<p>山路を登りながら、こう考えた。智に働けば角が立つ。</p>
<div class="samplebtn"><span>ボタン</span></div>
</div>
</div>
</div>
HTMLのサンプルになります。タグなどはお好きに変更してください。
CSSサンプル
#sample .samplebox {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 40px;
background: #efefef;
}
#sample .item {
background: #fff;
padding: 15px;
width: 47.8%;
}
#sample .item p {
margin: 15px 0 0;
}
#sample .samplebtn {
margin: 15px 0 0;
}
#sample .samplebtn span {
display: block;
background: #bf1319;
color: #fff;
line-height: 60px;
font-size: 16px;
font-weight: bold;
text-align: center;
}
ボタンの位置調整前のデフォルトのcssサンプルです。実際にはID名などお好きに変更してください。
ここまでがデフォルトのHTMLとCSSになります。
これだとボタンの位置が文章のすぐ下に来てしまうので、デザイン通りにならずにどうしたらよいのかと悩んでしまいますよね。
それを解決してボタンをデザイン通りに一番下に配置するには下記のCSSを追記してください。
#sample .item {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-direction: normal;
-webkit-box-orient: vertical;
-ms-flex-direction: column;
flex-direction: column;
}
#sample .samplebtn {
margin-top: auto;
}
#sample .samplebtn span {
margin: 15px 0 0;
}
これを追加するとデザイン通りにボタンの位置を横並びの要素同士で揃えることができます。詳しくは下記でご説明します。
ボタンの位置を揃えるCSSのポイント
ボタンの位置を調整するためのポイントは大きく分けて2点あります。
ポイント1:横並びの要素それぞれflexboxレイアウトに変更
まずは横並びの要素自体を「display:flex;」にします。
このままだと全てが横並びになってしまうので、「flex-direction: column;」で縦積みのレイアウトに変更します。
ポイント2:ボタンの上余白はautoにする
デフォルトでは「.samplebtn」の上に上余白が15pxついていますが、これをautoにします。
これをすることでボタンの位置が一番下に配置され、デザイン通りの見た目になります!
ただし、これだと上の文章との余白が詰まってしまうので、さらに中のspanに上余白15pxを付けなおすことで、文章との間には15px空くようになります。
完成図
下記が実際に指定した時の見た目です。

山路を登りながら、こう考えた。智に働けば角が立つ。情に棹させば流される。意地を通せば窮屈だ。とかくに人の世は住みにくい。

山路を登りながら、こう考えた。智に働けば角が立つ。
最終的なCSS
#sample .samplebox {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 40px;
background: #efefef;
}
#sample .item {
background: #fff;
padding: 15px;
width: 47.8%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-direction: normal;
-webkit-box-orient: vertical;
-ms-flex-direction: column;
flex-direction: column;
}
#sample .item p {
margin: 15px 0 0;
}
#sample .samplebtn {
margin-top: auto;
}
#sample .samplebtn span {
display: block;
background: #bf1319;
color: #fff;
line-height: 60px;
font-size: 16px;
font-weight: bold;
text-align: center;
margin: 15px 0 0;
}
まとめ
ボタン位置を合わせるのは大変だったりしますが、flexboxを利用すれば少ない記述で配置することができます。
ただ、複雑なつくりになってくると工夫が必要になる可能性がありますので、ご注意ください。その場合はpositionなどを使って配置しなければならない場合もあるかもしれません。
文章量の違いで位置に悩まれたときはぜひご利用ください。



