
今回はコーディング初心者でも簡単に実装できるWebフォント「Google Fonts」の使い方と注意点をご紹介します。ある程度のhtmlとcssの知識が必要になります。
ご紹介する方法は2019年11月時点で利用できる方法です。仕様が変更される場合もありますのでご了承ください。
目次
Webフォント「Google Fonts」とは?
Webフォントとは?
Webフォントとはホームページが読み込まれる時にサーバー上にあるフォントデータをダウンロードして表示させる技術です。
通常はパソコンのOSやiPhone、Androidなどのデバイスによって標準搭載されているフォントが表示されます。
ですが、Webフォントを利用することでどの端末でも同じフォントで表示させることができます。
Google Fontsとは?
Google FontsとはGoogleが提供している無料のWebフォントサービスです。
登録不要で個人でも法人でも商用利用可能です。
Googleフォントのホームページで利用する
フォントを探す
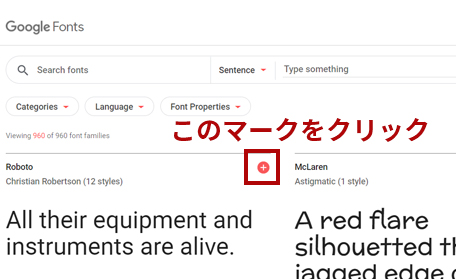
- https://fonts.google.com/にアクセスしてフォントを選びます。
- 検索やソート機能を使用して使用したいフォントを探しましょう。
- 使用したいフォントの右上にある赤い+マークのアイコンをクリックすると選択した状態になります。

- フォントを選択すると画面右下に「1 Family Selicted」が出てきます。これは現在の選択したフォントの数が表示されています。

フォントの設定をカスタマイズする。
画面右下の「1 Family Selicted」をクリックするとフォントのカスタマイズ画面が開きます。カスタマイズ画面ではフォントの言語や使用する太さ、使用するために必要なタグなどが発行できます。それでは使用するフォントをカスタマイズしてみましょう。
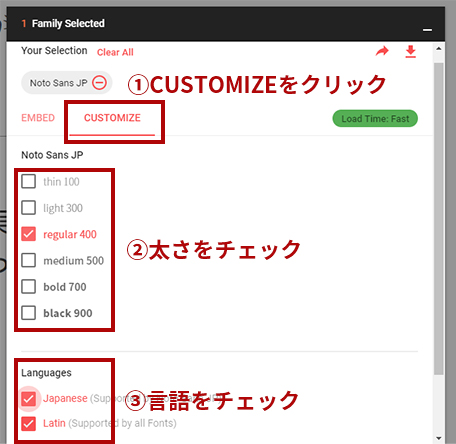
- CUSTOMIZEをクリックします。(初期状態ではEMBEDが表示されています)
- 利用したい太さのフォントだけをチェックします。
※ここで選択した太さのフォントだけ読み込みます。ですので少なければ少ないほどWebフォントの読み込みが早くなります。 - 必要な言語をチェックしましょう。日本語フォントを選んでいる時はLanguagesのJapaneseにチェックを入れます。

発行されたソースコードをWebサイトに入れる
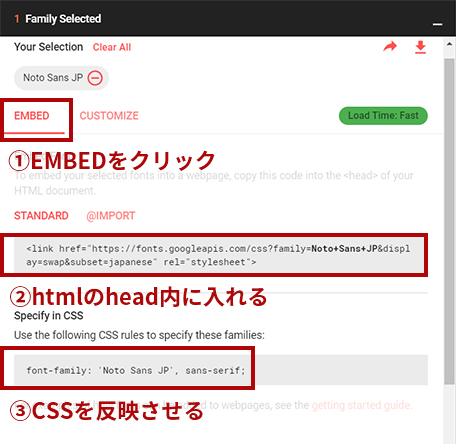
- フォントの確認画面のEMBEDをクリックします。
- 発行された<link>タグをhtmlのhead内に貼り付ける。
- 発行されたcssを貼り付けて反映させる。

これだけでホームページにWebフォントを入れることができます。
Googleフォントをデザインツールで使用する
PhotoshopやIllustratorなどのデザインツールで使用したい場合は下記の通りです。
- 利用ページにアクセスしてフォントをさがす
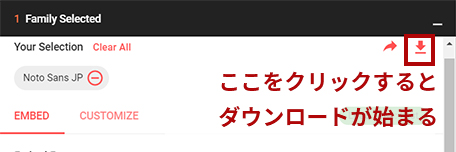
- 確認画面でダウンロードする
- 解凍してフォントをインストールする

Googleフォントを利用する上での注意点
使用するフォントを軽量化する
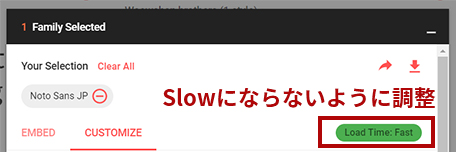
フォントデータは決して軽いデータ量ではありません。特に日本語フォントは漢字やひらがななど文字数が多いのでかならず軽量化をしましょう。前述しましたが、Googleフォントでは使用する太さはカスタマイズ画面で設定でき、太さの種類が少なければ少ないほどロード時間は短くなります。
ロードの目安時間が確認画面右上に表示されています。できれば「Fast」が望ましいですが少なくともかならず「Slow」にならないように調整して使用してください。

最後に
今回はWebフォントを使用したことのない人でも簡単に実装できる方法をご紹介しました。
Webフォントはデザインをどのデバイスでも統一できるという点では大きなメリットになります。
ぜひ一度試してみてください。



