ブラウザシェア率TOPの Google Chrome をより効率的に活用する、おすすめの拡張機能をご紹介します。WEBクリエイター視点で選ぶ、デザイナーやコーダーさんに役立つツールをまとめました。
目次
WEBサイトの構造を調べる
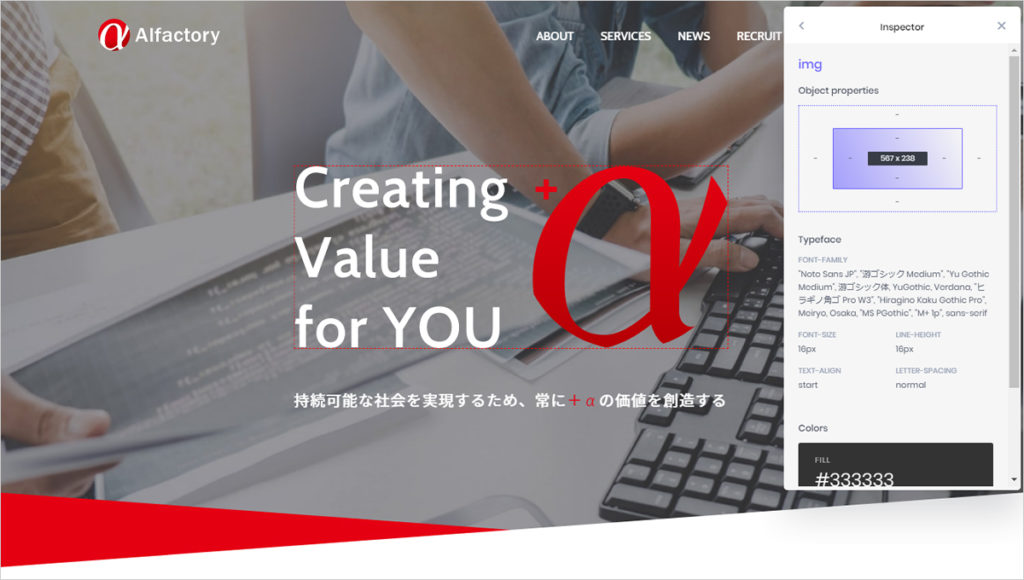
●CSS Peeper
ソースコードやCSS解析は必要なし!WEBサイトの構造を一瞬で表示する拡張機能
- フォント関連の情報を表示
- 配色を一覧表示
- 要素をクリックするとclass名や余白・サイズを表示
- 使用している画像の個別/一括DL
配色、余白のとり方、組み方など、WEBサイトのあれこれを簡単に調べられます。
WEBサーチ・情報収集を効率よく行う
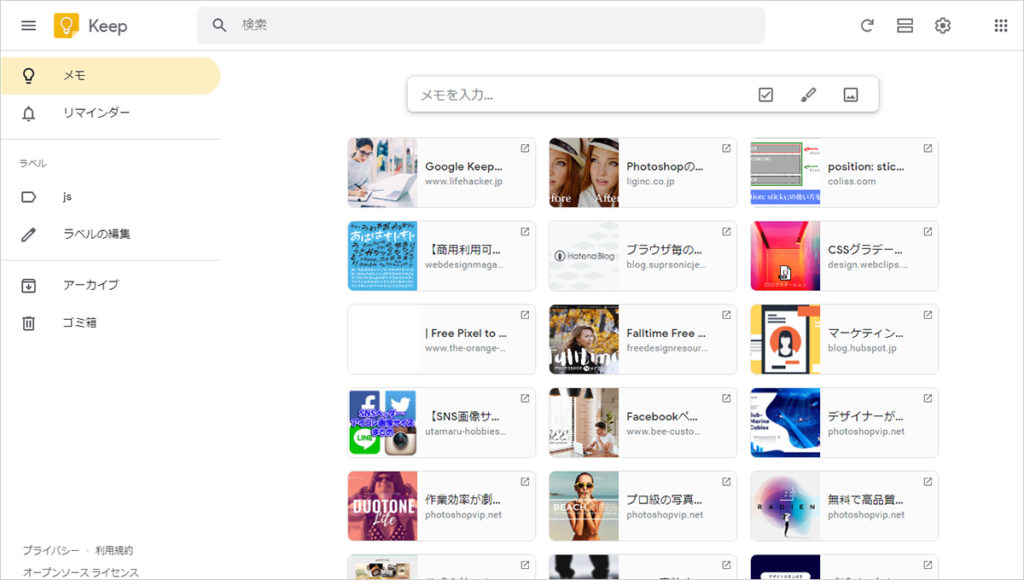
●Google Keep Chrome 拡張機能
メモ・ノートサービス「Google Keep」に見ているサイトをワンクリックで保存する拡張機能
Google Keep のトップ画面を開くと、保存したサムネイル付きのリンクや中身の見えるメモがずらーっと並んでいるので、直感的な操作がしやすいのが特徴です。あとで読みたい記事や気になるサイトを一時的に保存しておきたいときなどにおすすめ。
Google Keep には拡張機能のほかにアプリもあるので、スマホなどで共有が可能です。(Android/iOS)
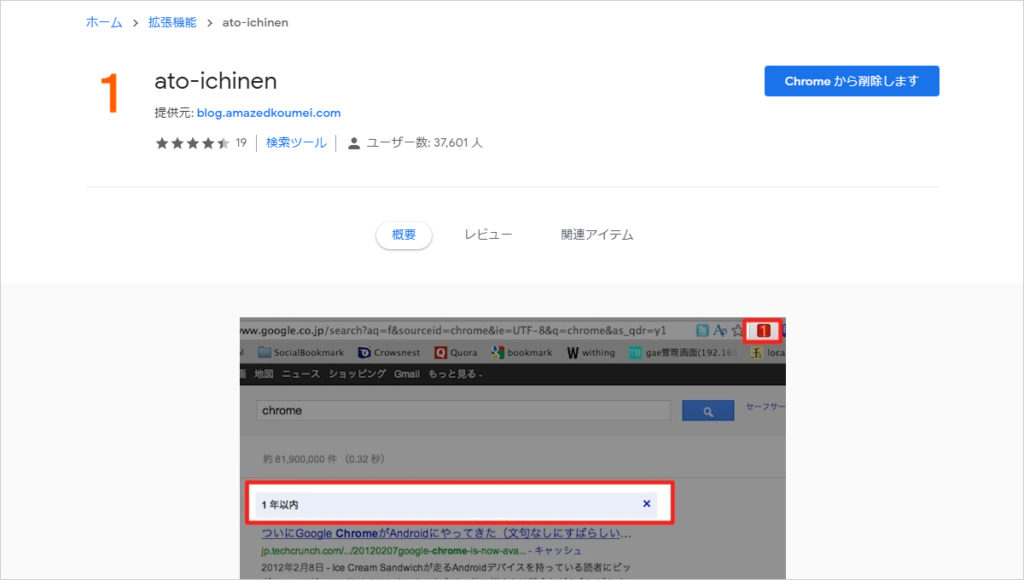
●ato-ichinen
Google検索結果を1年以内のものに限定して表示する拡張機能
使い方は、拡張機能のアイコンを1回クリックしてアクティブ状態にするだけ。その間の検索結果は1年以内のものに絞られます。もう一度アイコンをクリックするとノンアクティブ状態にもどります。
直近のWEB動向調査など、新しい情報を集めたいときに役立ちます。
WEB制作中の確認作業時などに
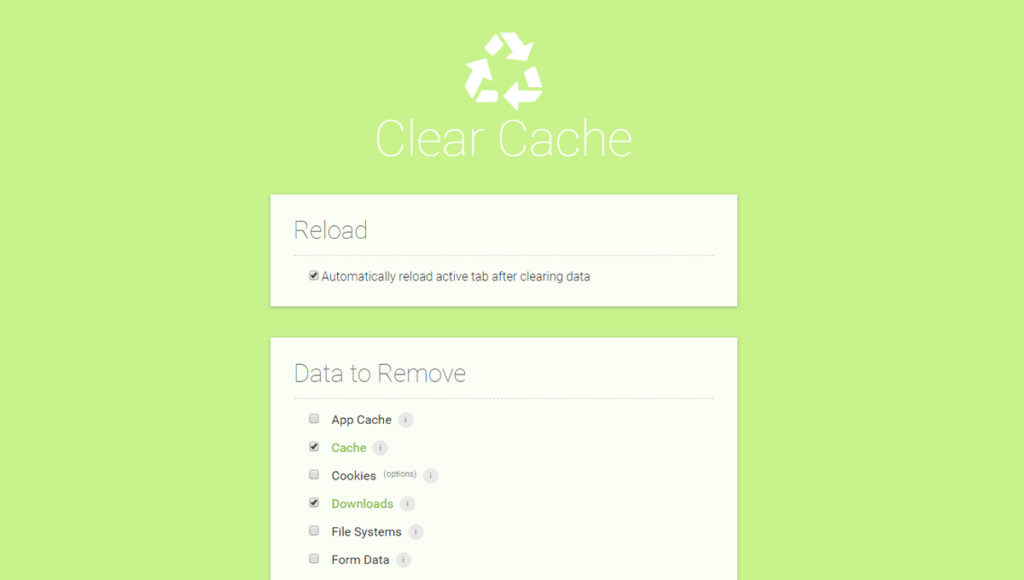
●Clear Cache
ワンクリックでキャッシュクリアしてくれる拡張機能
設定メニューからプライバシーメニューに入って・・と、わずわしい手順を踏む必要はありません。拡張機能のアイコンをワンクリックするだけで完了します。オプション画面で、実行したときに削除する項目を設定できます。
ブラウザでデザインチェックなど何度も更新が必要な作業におすすめです。
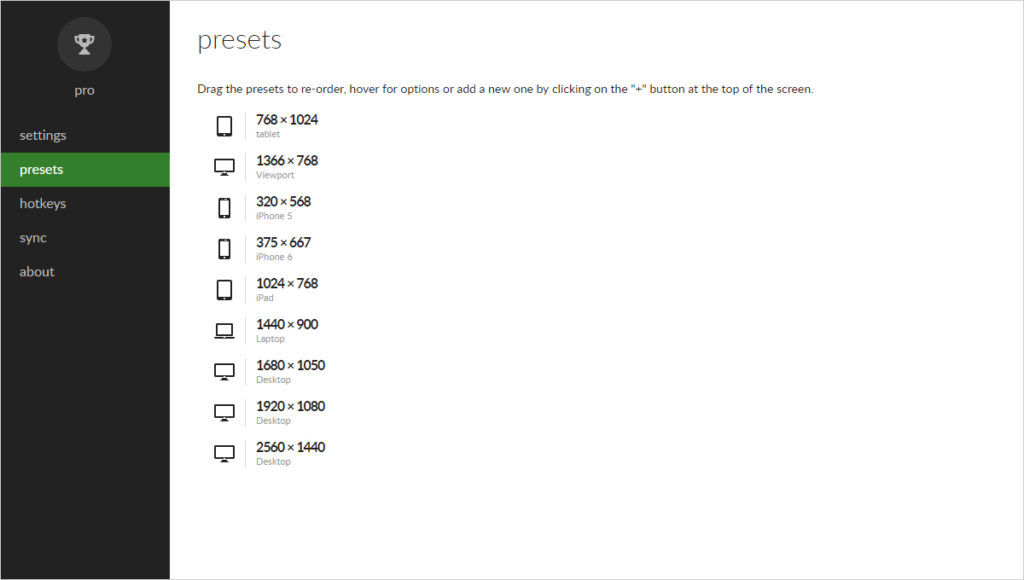
●Window Resizer
ブラウザのウィンドウサイズをリサイズしてくれる拡張機能
一般的なウィンドウサイズはデフォルトでいくつか登録されているので、必要に応じてよく使うサイズをあらかじめ登録しておけば、あとは変更したいサイズをワンクリックするだけでリサイズしてくれます。windowサイズかviewportサイズを選んで登録できます。
WEBサイトのファーストビューの確認などに便利です。
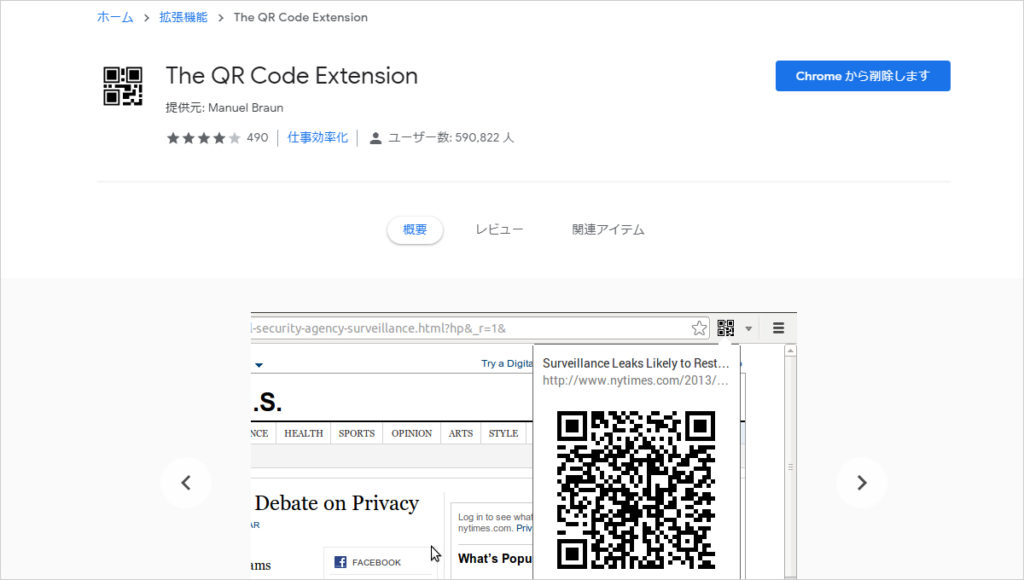
●The QR Code Extension
いま見ているサイトのQRコードを一瞬で表示してくれる拡張機能
スマホなどモバイル端末で見たいときに、URLを送ったり直打ちする必要がなく、時短になります。
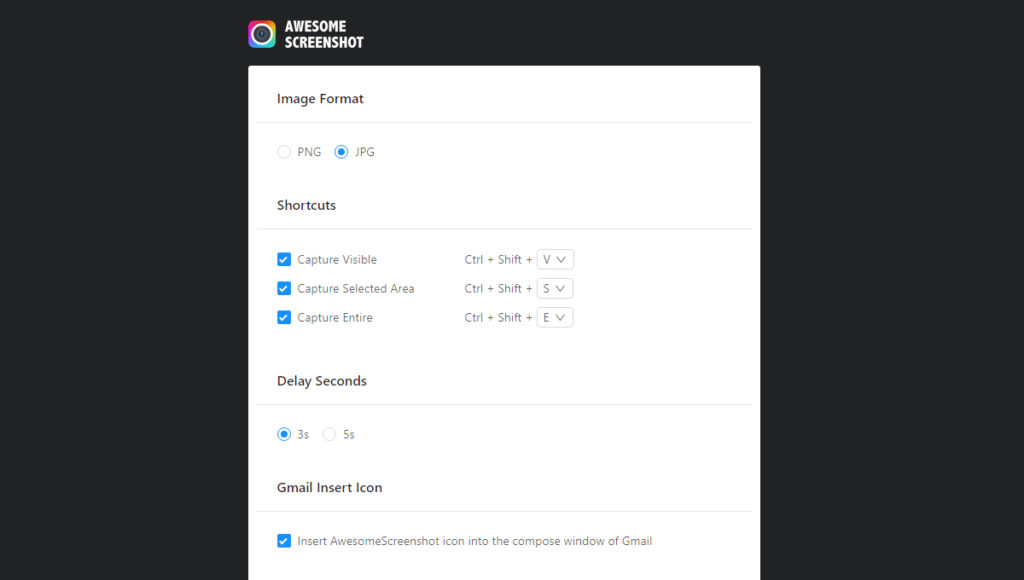
●Awesome Screenshot: キャプチャーと注釈
WEBサイトのページ全体や一部をキャプチャーできる拡張機能
キャプチャーした画像にブラウザ上で注釈をつけるなど編集して保存・共有が可能です。
最後に
今回ご紹介したものはすべて基本無料で利用可能です。(2019/06/28時点)
ぜひ自分が使いやすいツールを探してみてください。