
ホームページのデザインを作るときに必要となる写真ですが、素材を使う場合もあれば自分で撮影をする必要がある場合もでてきます。
そんな写真を撮るときに重要な要素のひとつに『構図』があります。
構図とは「仕上がりの効果を配慮した画面の構成」のことを言います。構図には12の基本パターンがありますが、さらにこの中でももっとも使用頻度の高い4つのパターンを覚えておくだけで素人感が一気になくなります。
目次
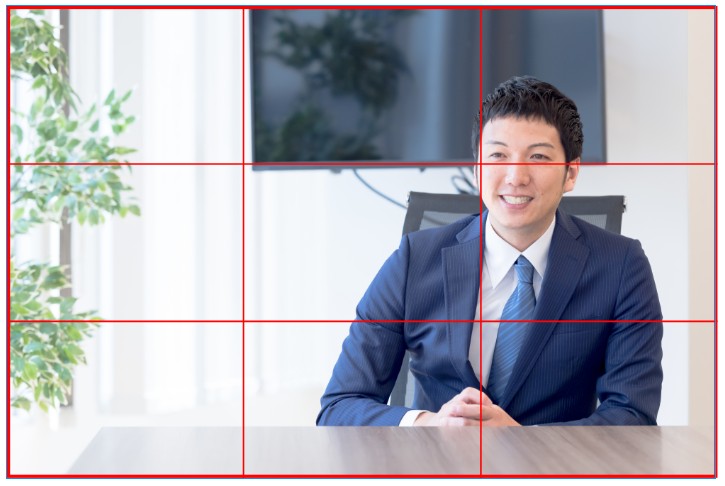
3分割構図

もう迷ったらこれやっとけばなんとかなるっていう構図がこの3分割構図です。
画面を縦、横ともに3分割し、その線や、線同士が交わっている箇所に主題となるものを配置します。風景でも人物でもこの手法に当てはめとけばけっこうなんとかなるので覚えておくと便利です。

例えばこの写真素材なんかもおそらくは3分割法を用いて撮影されていますが、たったこれだけでもバランスがとれた構図になります。
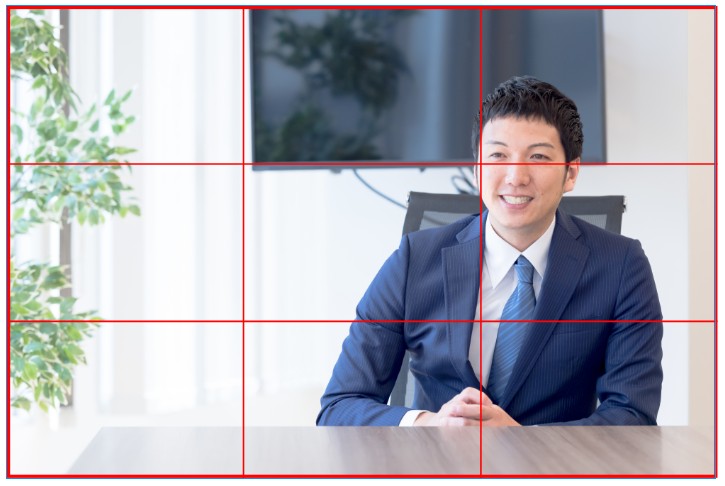
対角線構図

対角線構図はその名の通り対角線に被写体を配置する構図のことです。人物の撮影などではあまり使うことはないかもしれませんが、橋などの長くて全体が構図の中に入りきらないものや、電車などの乗り物などにも使うことが多い手法となります。

こういった写真を撮る場合、テーブルなどをこの対角線構図にはめてみるとバランスが取れた写真にすることができます。
アルファベット構図
アルファベット構図は写真の中にAだったりCだったりのアルファベットの形を作っていくという手法となります。
上の2パターンと比べると少し難易度が高くなったような気がしますが、アルファベット全部で考えるよりかは中でも使いやすい数パターンだけ覚えておいてもいいかもしれません。


個人的なおすすめはSとCです。写真は主題と副題を選んで構図を決めることが多いですが、イメージがつかみにくいときにはアルファベット構図にはめてみてもいいかもしれません。ちなみにアルファベットといっても逆さにしたり反転したような形で考えてもバランスはとれた写真になりますので問題はありません。
日の丸構図

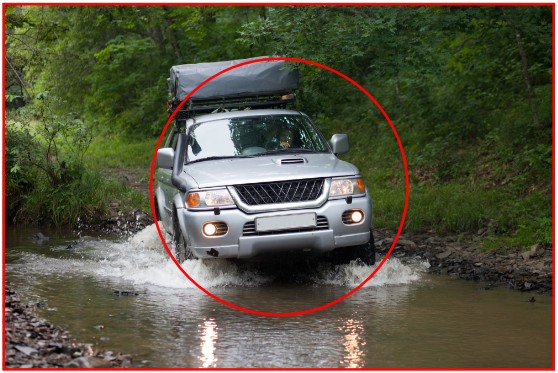
日の丸のように被写体を真ん中に配置する構図です。
日の丸構図は素人が写真を撮るときにもっとも使う手法なのですが、被写体に寄せたり引いたりするだけでもプロっぽく日の丸構図を使うことができます。

日の丸構図は工夫が必要となる手法ですが、被写体がひとつに絞られているときなどは周りをぼかしたりすることでインパクトのある写真にすることができます。また、商品写真などイメージなどを伝えるのではなく、そのモノ自体をわかりやすく見せたいときにはこの構図を利用すると伝わりやすい写真になると思います。
まとめ
構図はその被写体をどのように見せたいかを意識して使う必要があります。ホームページでは写真だけでイメージを伝えるための画像、文章を補足するための画像など目的によって写真の見せ方を考える必要がありますが、こういった構図を知っておくことでぐっと情報が伝わりやすいホームページにすることができるのでおすすめです。



