
今回はWebデザインの参考になるギャラリーサイトをいくつかご紹介します。
解説にギャラリーサイトの便利ポイントなども記載しています。
目次
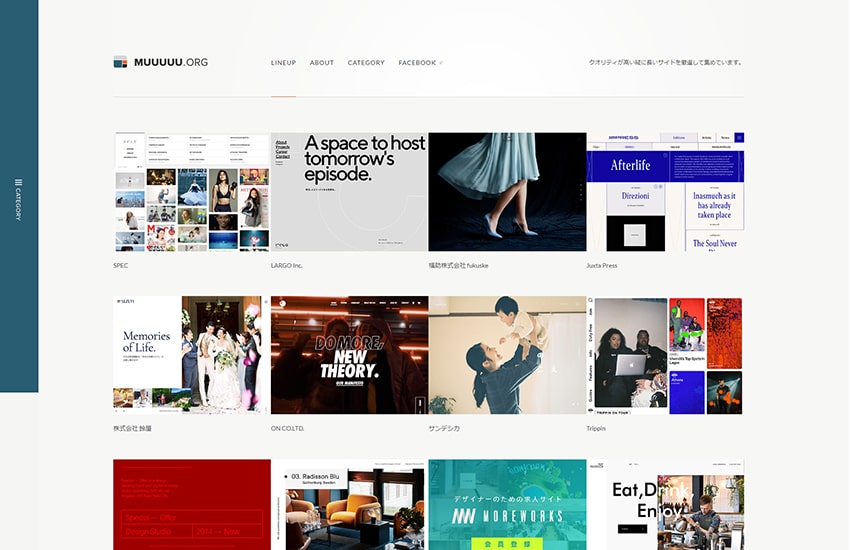
MUUUUU.ORG
<!doctype html>
| サイト名 |
MUUUUU.ORG |
|---|---|
| URL | https://muuuuu.org/ |
| 解説 | 縦に長いWebサイトを中心に掲載されているギャラリーサイトです。 このサイトはカテゴリーの絞り込み表示が優秀で、業界別、色別はもちろん、 フラットデザインやかわいい系などデザイン手法で絞り込みできたり、コーポレートサイト、ECサイトなどのサイトのタイプで絞り込んでの表示も可能です。 |
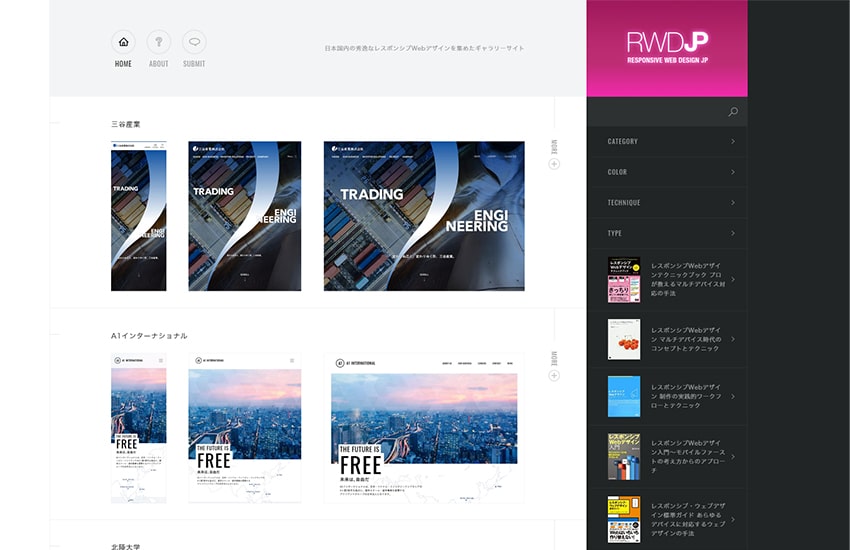
RWDJP
| サイト名 |
Responsive Web Design JP – 日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト |
|---|---|
| URL | https://responsive-jp.com/ |
| 解説 | このギャラリーサイトはレスポンシブサイトを主に扱っているギャラリーサイトです。 サイトのキャプチャ画像もスマホ表示、タブレット表示、PC表示で並んでいてデバイス幅によってのレイアウトの変化が確認しやすいです。カテゴリーの絞り込みに技術別があり、例えばWordpressやVue.jsが使われているサイトのみを絞り込み表示ができます。 |
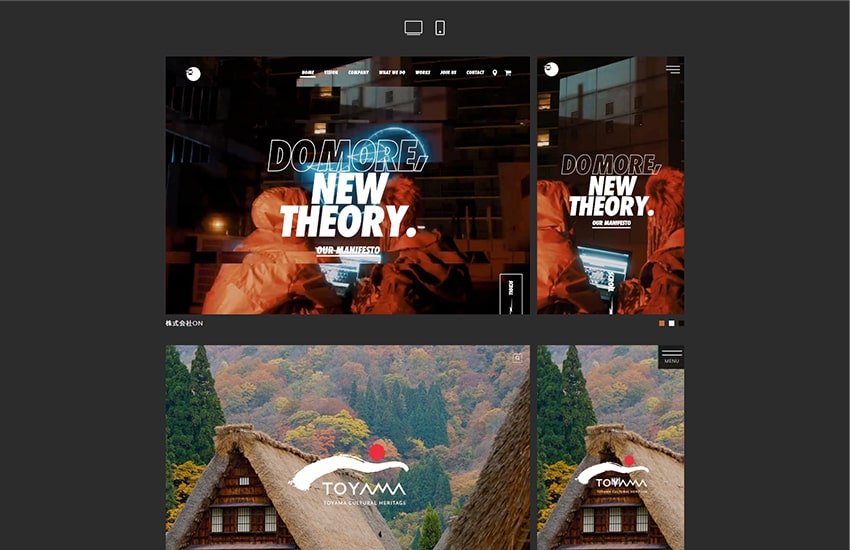
bookma!
| サイト名 |
bookma! |
|---|---|
| URL | https://bookma.torch.blue/ |
| 解説 | シンプルにサイト名とサイトのキャプチャ画像のみが表示されます。 更新頻度がすごく高いのとスマホ表示とPC表示を両方確認できるのがとても便利です。 |
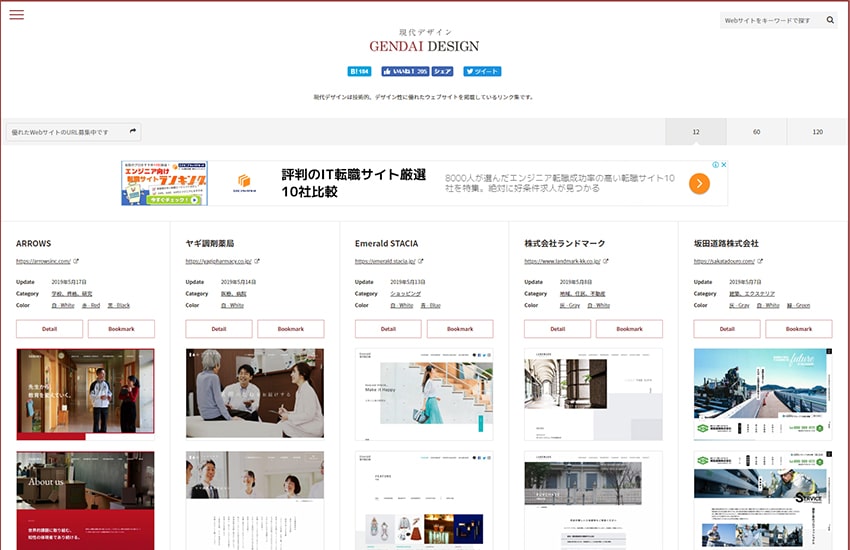
現代デザイン GENDAI DESIGN
| サイト名 |
Webデザインリンク集 中面/下層ページも見られる現代デザイン |
|---|---|
| URL | https://gendaidesign.com/ |
| 解説 | このギャラリーサイトの特徴は中面、つまり下層ページのデザインも1ページだけキャプチャ画像で確認できるということです。 最近はファーストビューが写真1枚をフルサイズ表示しているものが多く、ファーストビューのキャプチャ画像だけではサイト全体のイメージをつかみにくかったですが、このサイトは下層ページも確認できるのでサイト全体のデザインのイメージをつかみやすいです。カテゴリーや色でソートすることやブックマーク機能もあります。 |
81-web.com
| サイト名 |
81-web.com【Webデザイン リンク集】 |
|---|---|
| URL | https://81-web.com/ |
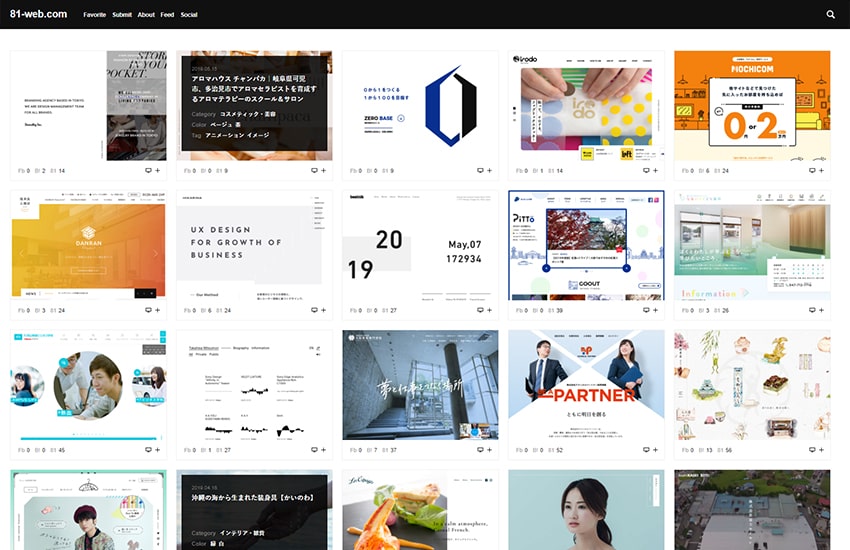
| 解説 | 日本国内のWebサイトのみを掲載しているギャラリーサイトです。 名前の81は日本の国際電話番号に由来していているそうです。 サムネイル下のPCアイコンをクリックするとTOPページ全体のキャプチャ画像が確認できます。この機能は便利で、参考にしたいサイトをいざ開いてみるとリニューアルされていたり公開自体が停止していたりして確認できない時もあります。このサイトは画像でTOPページ全体が保存されているので当時のデザインを確認できるのはかなり便利です。 |
Awwwards
| サイト名 |
Awwwards |
|---|---|
| URL | https://www.awwwards.com/ |
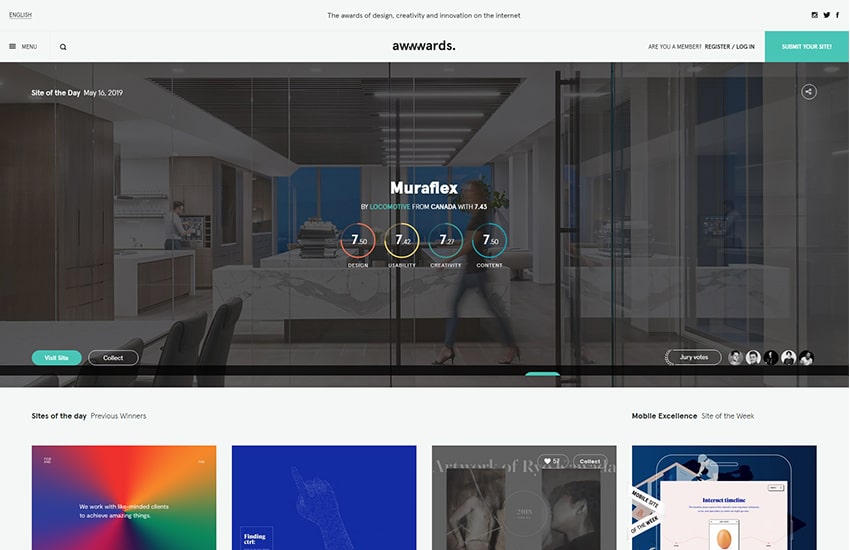
| 解説 | 海外のWebギャラリーサイトです。 審査員と一般ユーザーが4つの評価基準から点数をつけて高得点のものを掲載上位にするというユニークなギャラリーサイトです。日ごと、月ごと、年ごとで絞り込むこともできます。 |
LPアーカイブ
| サイト名 |
LP アーカイブ | 最新ランディングページ LP 制作 商品ページ デザイン |
|---|---|
| URL | https://rdlp.jp/lp-archive |
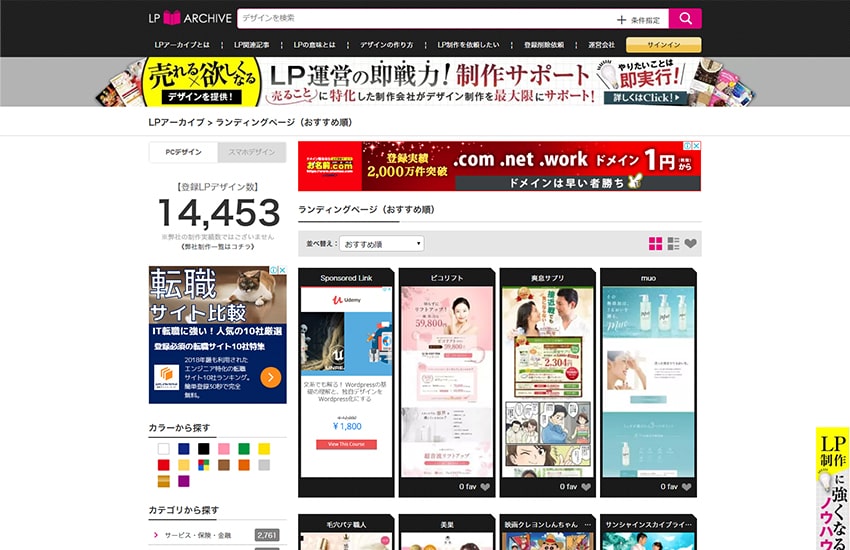
| 解説 | LPサイトに特化したギャラリーサイトです。 更新頻度が高く、色・カテゴリ・イメージから絞り込みもできます。こちらのサイトもPC表示とスマホ表示を分けることができます。 |
まとめ
いかがでしょうか。
Webデザインに限らず、この業界は日々トレンドが変わっていきます。一年前のトレンドがもう古臭いものになってしまう事などはよくあることです。
今回紹介したサイトは大体ほぼ毎日更新されていますので、毎日のちょっとした休憩時間や通勤時間などを利用して覗くようにするだけでも最近のトレンドを把握できると思います。
ギャラリーサイトは同じようにみえて解説に書いているように仕様や掲載されているものが違います。案件によって使い分けて素早く参考事例を引っ張っていければデザインも捗ると思います。