
レスポンシブWEBデザインが流行の昨今、電話リンクはパソコンサイトの時は無効にしたい、アコーディオンをスマホの時だけ有効にしたいということはございませんか?
今回はCSSたった1行で実現できる方法をご紹介いたします。
目次
リンクを有効・無効にするCSSプロパティ
リンクを有効・無効にする、正確にはクリックを有効にする無効にするCSSプロパティがあります。
それが「pointer-events」です。
値には、今回「auto」,「none」を使用します。
クリックされるセレクタ名 {
//クリックを有効にしたい時
pointer-events: auto;
//クリックを無効にしたい時
pointer-events: none;
}
これを利用すれば、レスポンシブサイトでパソコン幅の時は電話のリンクを無効にして、スマホ幅の時だけ有効にするという設定が可能になります。
今まではJavaScript(JS)でユーザーエージェントを判別して・・・など設定していた場合でもCSSたった1行で済ませてしまった方が楽ですよね。あとはメディアクエリでパソコン、スマホに応じて好みで調整することもできます。
ブラウザの対応状況
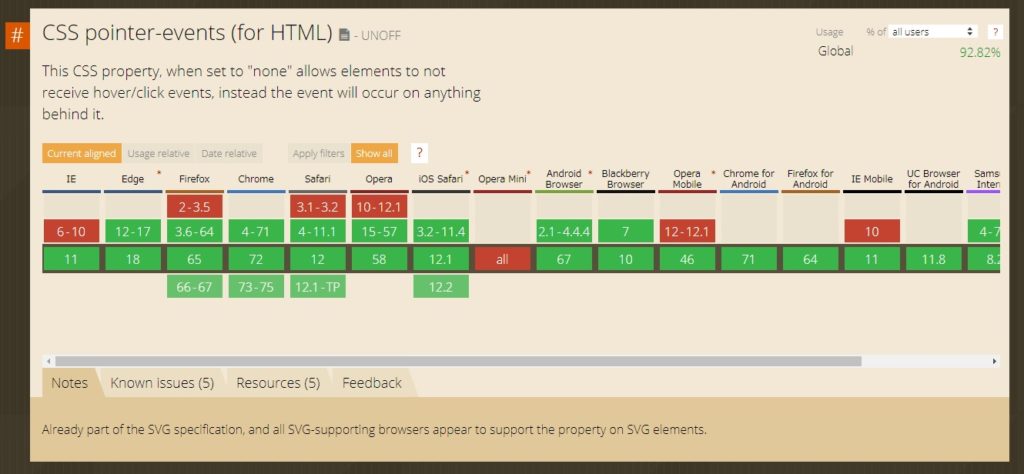
下記、caniuse.comを利用して調べたブラウザの対応状況です。(2019.03.15現在)
https://caniuse.com/#search=pointer-events
基本的にIE11にも対応していて、ほぼすべてのブラウザで対応しています。
唯一、「Opera Mini」だけまだ対応していませんが、特にこだわらなければ無視してもよいレベルだと思います。IE10以前にも対応していませんが、IE10まではすでにサポートが終了していますので、こちらも心配はしなくてよいでしょう。
アコーディオンなどのクリック範囲にも有効
「pointer-events」の効果があるのはaタグだけではありません。
例えば、パソコンの時は良くてもスマホではページが長くなるため、スマホの時だけはJS・jQueryを使ってアコーディオンにするという場合もあるでしょう。
この場合、横幅を判定してスマホ幅の時だけアコーディオンを有効にするという手もありますが、JSの記述が長くなったり、ブレイクポイントを後から変更すると修正する箇所も多くなってしまいます。そんな時にもパソコン幅の時だけ「pointer-events: none;」をしているとパソコン幅の時はクリックしてもJSが発動することはありません。
便利な使い方の例
「pointer-events」を利用すれば、イベント期間中はお問い合わせフォームへのボタンリンクを有効にしたり、イベント終了後は無効にしてCSSで見た目を変えるなどの調整もしやすくなります。何よりhtmlタグをaタグから別のものに変更するという手間が減ります。CSSで調整可能なので、メンテナンス性も非常に高まりますね。
まとめ
最近ではやはりJSに頼るよりも、可能なものはなるべくCSSで済ませたいものです。
「pointer-events」を利用すれば、CSSのみで様々なことができます。今回はリンクなどのクリックイベントの無効・有効について記載しましたが、その他の値にSVGに関する値もありますので、ぜひ「pointer-events」のプロパティについて調べて有効活用してみてください。
弊社では、「pointer-events」などの便利なCSSプロパティも利用して、メンテナンス性にも考慮したレスポンシブサイトのデザイン・コーディングを行ったWEBサイトの制作も行っております。ぜひお気軽にご相談ください。