
今回はコーディング初心者にもおすすめな簡単な操作で複雑なCSSや画像の圧縮などを行えるジェネレーターサイトをご紹介します
目次
CSS生成系
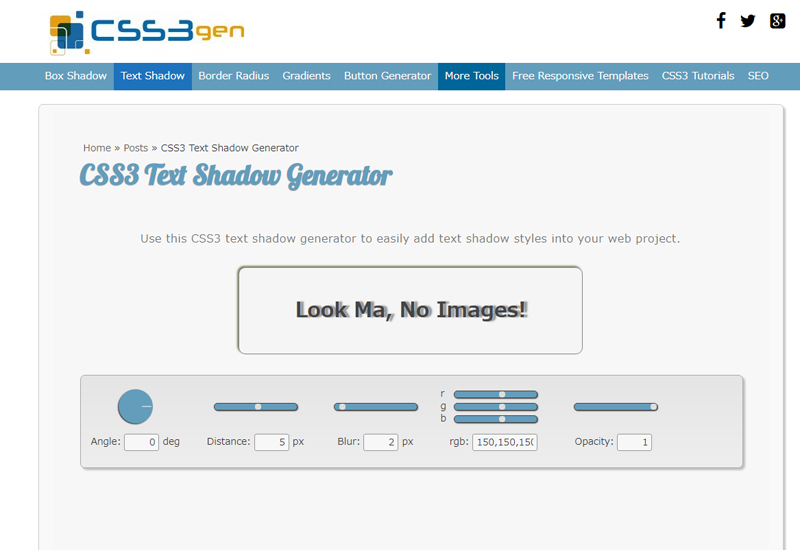
「CSS3 Text Shadow Generator」
| サイト名 |
CSS3 Text Shadow Generator |
|---|---|
| URL | https://css3gen.com/wp-content/cache/all/text-shadow//index.html |
| 解説 |
text-shadowのCSSを作成できるジェネレーターサイトです。 |
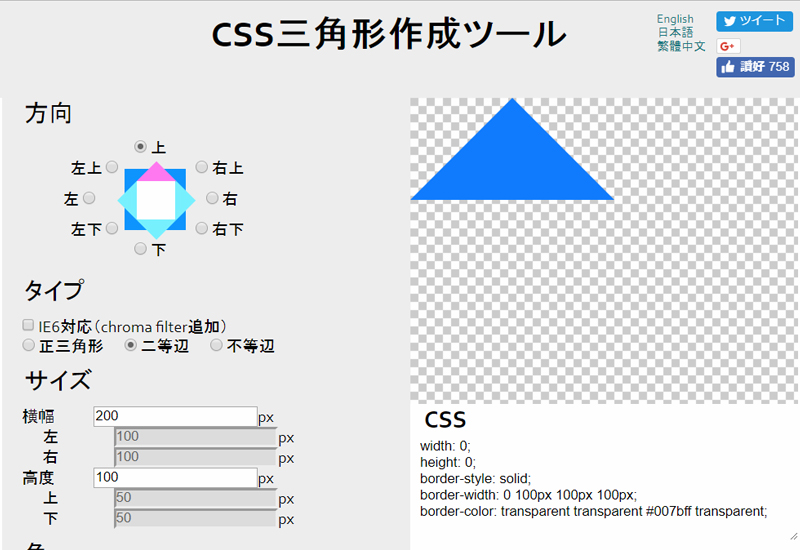
「CSS三角形作成ツール」
| サイト名 |
CSS三角形作成ツール |
|---|---|
| URL | http://apps.eky.hk/css-triangle-generator/ja |
| 解説 | CSSで三角形を描画しなければならない!っという時におすすめなジェネレーターサイトです。 方向とサイズと色を入力するだけで三角形のCSSのソースコードが画面右側に表示されます。また、IE6の対応も可能です。 |
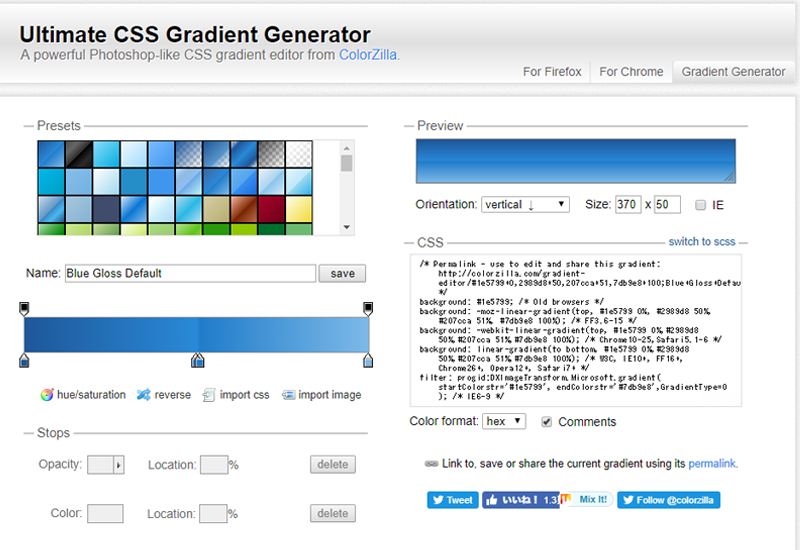
「Ultimate CSS Gradient Generator」
URLhttp://www.colorzilla.com/gradient-editor/
| サイト名 |
Ultimate CSS Gradient Generator |
|---|---|
| 解説 |
こちらはCSSでグラデーションのソースコードを生成してくれるジェネレーターサイトです。 |
画像作成系
「favicon generator」
| サイト名 |
favicon generator |
|---|---|
| URL | https://ao-system.net/favicongenerator/ |
| 解説 |
各種サイズに対応したfaviconやiOS用のアイコン画像を作成してくれるジェネレーターサイトです。 |
「Optimizilla」
| サイト名 |
Optimizilla |
|---|---|
| URL | https://imagecompressor.com/ja/ |
| 解説 |
画像を圧縮、最適化してくれるジェネレーターサイトです。 |
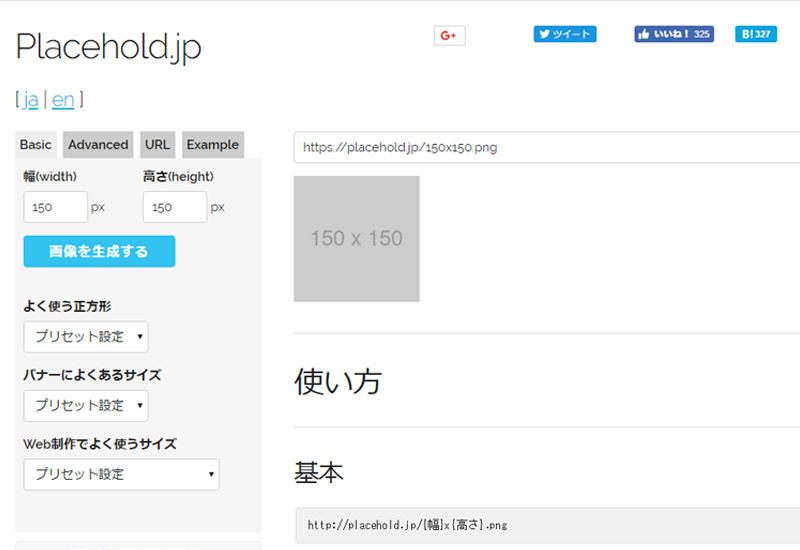
「Placehold.jp」
| サイト名 |
Placehold.jp |
|---|---|
| 解説 |
画像を暫定的に配置しなければならない時に便利なダミー画像を表示させるURLを生成してくれるジェネレーターサイトです。 |