
ZWEBサイトやチラシに配置する地図で「作り方が分からない…」「どこかイマイチに見える」など、こんな経験はありませんか?
Illustratorを使った簡単な地図の作成、その地図をおしゃれにアレンジする方法をご紹介します。
使用ソフトは以下とおりです。
- Adobe Illustrator CC
目次
地図を作成
1.作成したい地図を用意
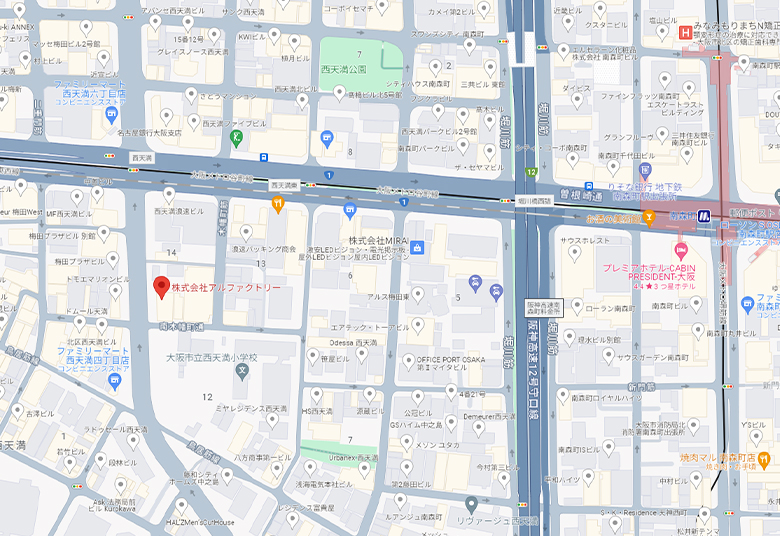
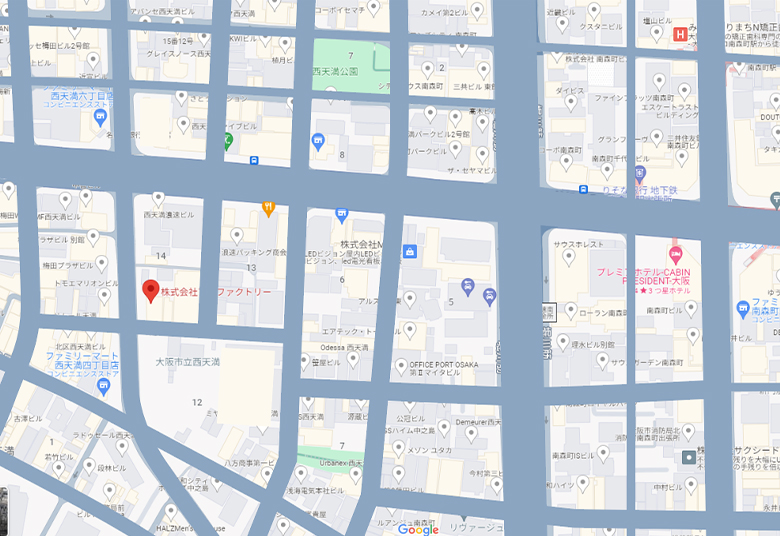
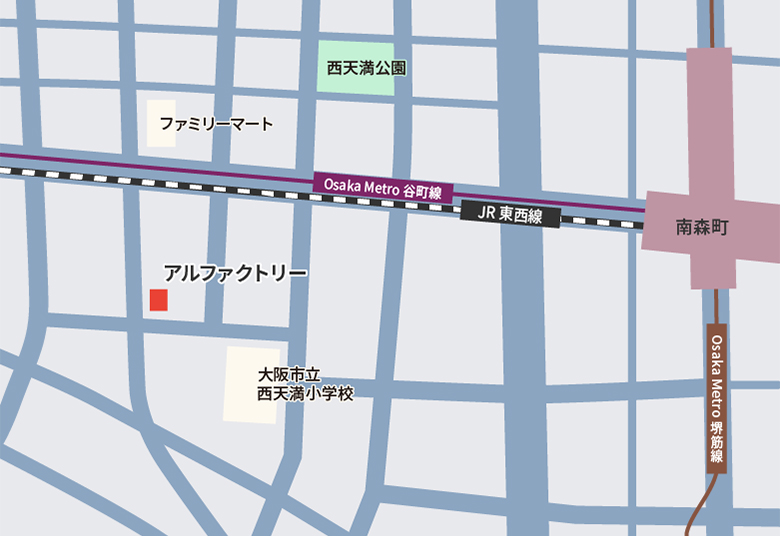
Google Mapで住所を調べてキャプチャを用意します。今回はアルファクトリーの周辺地図を作成します。
GoogleMap
切り取った地図を初めて見た人でも目的地と目印が分かりやすい倍率でキャプチャをします。

2.地図をトレース
先ほど用意した地図を基に道や目印になる建物を作成していきます。
ペンツールを使い、地図なぞって道路の線を作成します。また、最寄り駅やコンビニなどの目印になる要素を見つけて建物を配置していきます。

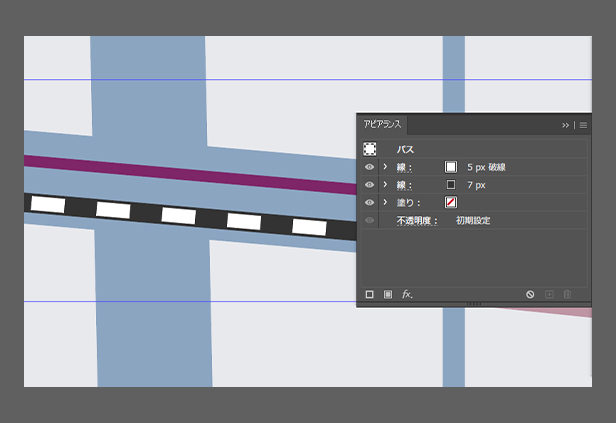
線路は枠線がついた2色の点線ですが、ウィンドウの「アピアランス」から破線と破線より太い実線を重ねて1つの図形で作成できます。

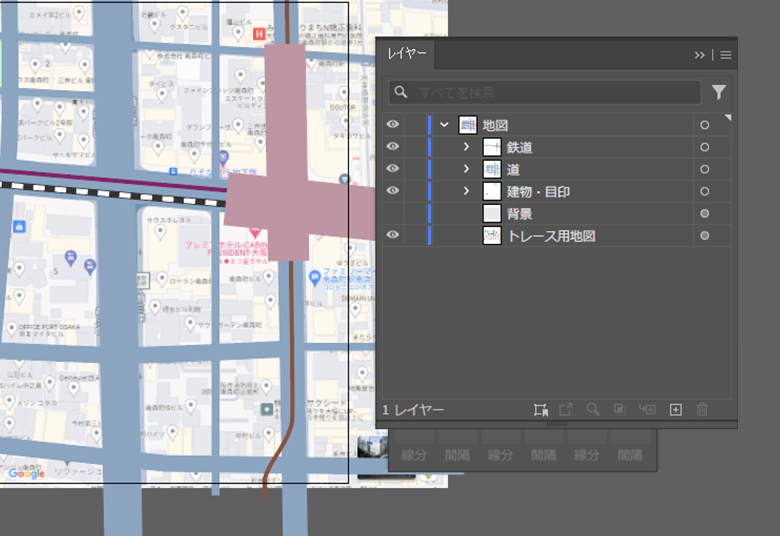
次の作業に入る前に、地図の各パーツをグループ化してレイヤーを分けておくと、この後の作業がしやすくなります。

3.文字を入れる、色変更
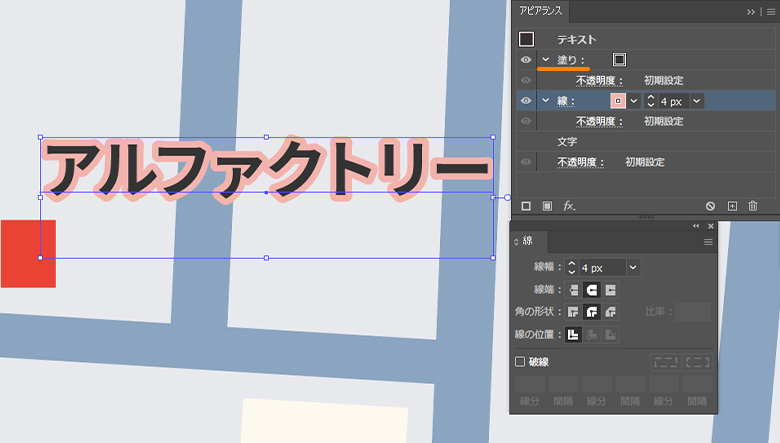
新しいレイヤーに文字用レイヤーを用意して、トレースした地図の上に文字を入れます。
地図の背景色によっては文字が見えにくくなるので、こちらもウィンドウの「アピアランス」のパネルから縁をつけます。パネル内で線よりも塗りが上に重なるようにすると塗りの文字が潰れずに見えます。

4.完成
アルファクトリーまでの道が分かる地図ができました。

【応用】作成した地図をアレンジ
作成したシンプルな地図に少し手を加えて雰囲気を変えていきます。
文字レイヤーを表示したままにすると作業がやりにくくなるため非表示にしましょう。また、これからの作業で変形や図形を分割すると作業前の状態に戻せなくなるので、コピーしておくと安心です。
手描き風
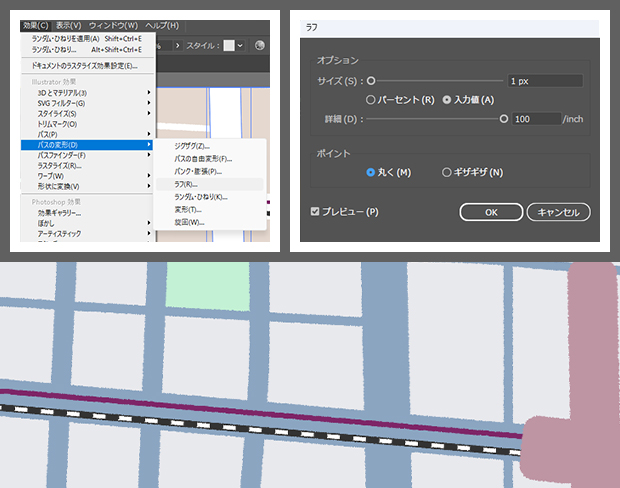
線にラフの効果をかけて手書き風の地図にしていきます。
道路の線レイヤーを選択して、「効果」から「パスの変形」、「ラフ」を選択して、線に手書きのような雰囲気を加えます。

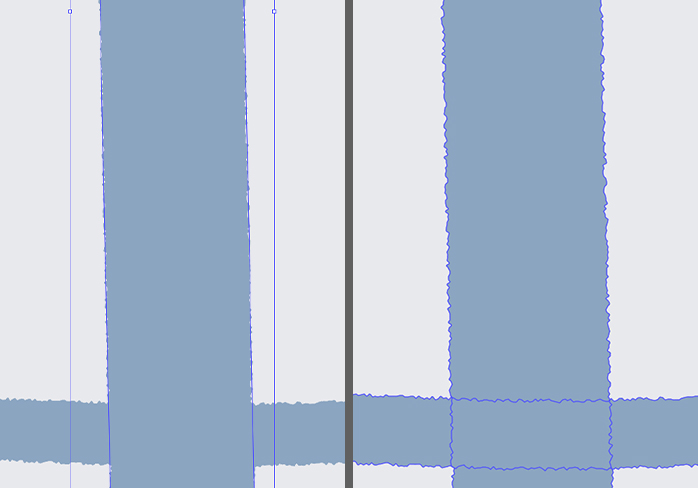
ラフを適用したら「オブジェクト」から「パス」、「パスのアウトライン」を選択。

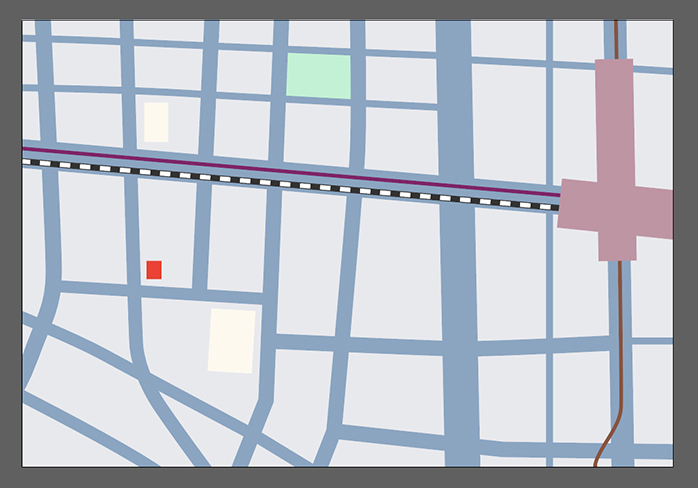
最後に色やフォントを変更、使ったフォントをアウトライン化して完成です。最初に作成した地図よりもかわいらしい雰囲気のデザインになりました。

地図全体を立体的に
地図全体と建物に角度をつけて立体感のある地図にします。
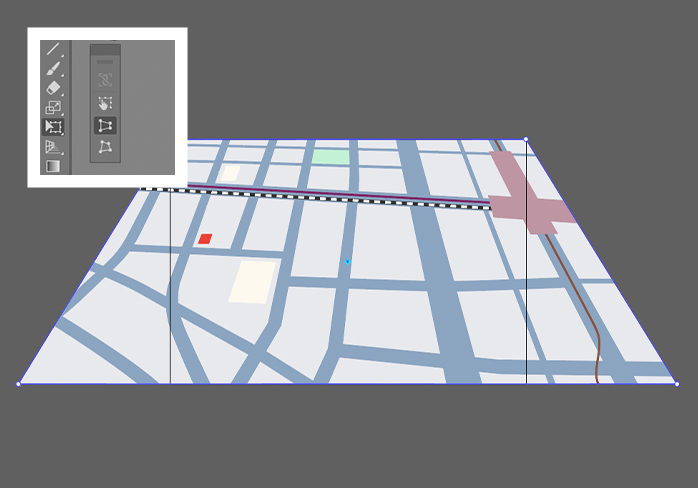
まず、調整したい大きさの図形でクリッピングマスクをかけて整えます。

ツールバーにある「自由変形ツール」を選択して、「遠近変形」を選択。地図の下辺を横に伸ばして、ななめ上から見たような向きにします。

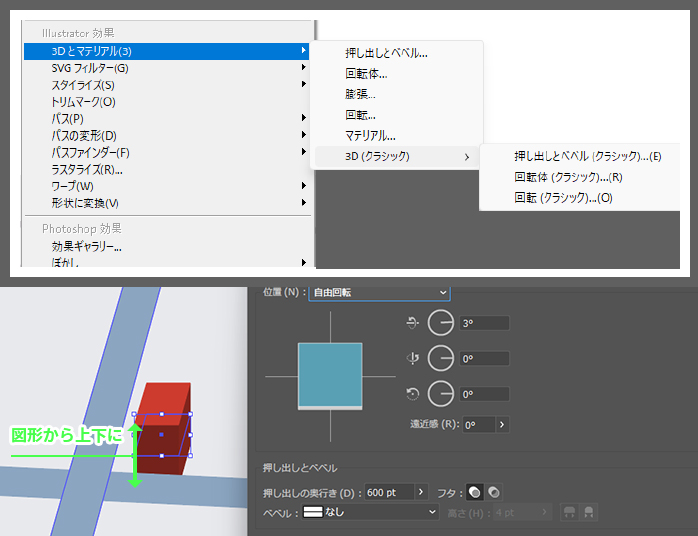
建物レイヤーを選択して「効果」から「3Dとマテリアル」、「3D(クラシック)」「押し出しとベベル(クラシック)」を使って角度をつけます。
ウィンドウの3Dとマテリアルからでも同じ効果を使えますが、建物の色変更が難しくなるので上記の方法がおすすめです。
押し出しとベベル(クラシック)を使った図形は、元の平面だった図形の上下に伸びて建物の位置が手前に移動して見えます。調整して建物を元の場所に配置します。

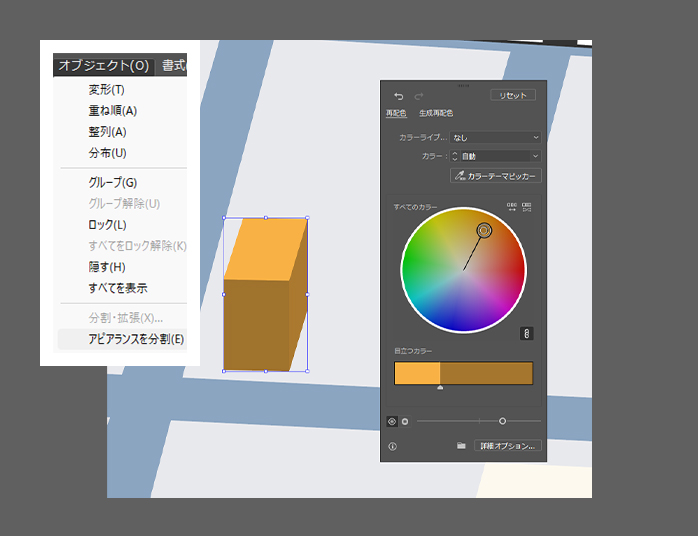
図形の色を変更するには「オブジェクト」から「アピアランスを分割」を選択します。
「編集」から「カラーを編集」、「オブジェクトを再配色」で陰影を生かしたまま、ツールバーから「ダイレクト選択ツール」でパーツの1面ごとに変更もできます。

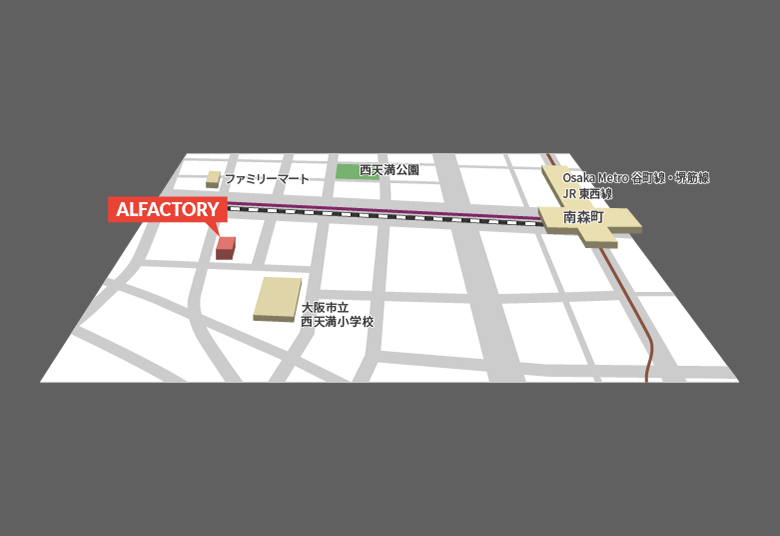
こちらも最後に色やフォントを変更、フォントをアウトライン化して完成です。目印にビルが多い街や堅い印象のデザインに合います。

まとめ
Illustratorを使った地図の作り方、地図のアレンジ方法を紹介しました。地図を見た方が想像がしやすいと集客率の向上にもつながる可能性があります。
作成した地図を使うWEBサイトや印刷物の印象に合わせてアレンジをすると、見栄えがよく見えるのでお試しください。