どの設定を選択する場合でも、以下の点には十分に注意してください。
トピックス
- HOME
- トピックス
- WEBマーケティング
- 最近、話題のGoogle モバイルフレンドリーとは?

4月21日にリリースされるモバイルフレンドリーアルゴリズムについて。
導入が発表されてからも追加情報がいくつか発表されていますが、モバイルフレンドリーアルゴリズムについての説明と調べ方などを解説していきます。実際にはモバイルフレンドリーアルゴリズムが導入された後が重要ですので準備は必要ですね。
目次
モバイルフレンドリーとは何か?
- 画像やページのレイアウトを調整したり、変更したりしてユーザーが左右のスクロールやズームをする必要がないように見せる事。テキストを読む際にも、ユーザーがズームなどをする必要がなく読めるようにする事。
- モバイルフレンドリーにするにあたり、”レスポンシブデザイン”、”PCと別のURLの使用”、”動的なサイト”のうち、どれを利用してもかまわないようです。
Googleはボットがクロールできることを求めているのであり、特定の種類の対応を求めているわけではないみたいですね。スマートフォンであなたのサイトを読み込むことができればいいとのことです。 - このアルゴリズムは個々のページを対象としています。
つまり、サイト内のいくつかのページがモバイルフレンドリーでなくても、サイト全体がモバイルフレンドリーでないと判断されることはないようですね。
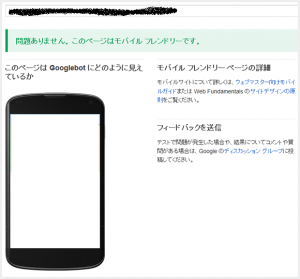
モバイルフレンドリーテストサイト
※下記でページ単位ですが「モバイルフレンドリーか否か」ということが調べられます。
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
- 左記がモバイルフレンドリー対応、右記がモバイルフレンドリー日対応です。
注意点
モバイル用にページを修正したこと(またはモバイル用のページを新たに作成したこと)を Google に知らせてください。これにより、モバイル端末から Google 検索を行ったユーザーに適切な検索結果を提供できます。詳しくは、「設定を検索エンジンに伝える」をご覧ください。
リソースをクロール可能な状態にしておいてください。robots.txt で、検索エンジンがページのレンダリングに不可欠なファイル(広告を含む)にアクセスできないようにすることは避けてください。ページのリソース(CSS、JavaScript、画像など)にアクセスできないページは、Googlebot が「モバイル ブラウザに表示して問題なく動作するページ」と認識しない場合があります。つまり、ページが「モバイル フレンドリー」と認識されず、モバイル ユーザーの検索結果に正しく表示されない可能性があるということです。
モバイル ユーザーが不満に感じるようなよくあるミスを回避してください。よくあるミスとしては、モバイル端末で再生できない動画(Flash など)を、ページの重要なコンテンツとして使用することなどが考えられます。ユーザーが快適に利用できないモバイルページは、モバイル検索結果のランキングが下がったり警告が表示されたりします。詳しくは、よくあるミスを回避するをご覧ください。
上記も見ておいてください。(引用:https://developers.google.com/webmasters/mobile-sites/mobile-seo/overview/key-points?hl=ja)
まとめ
SEOで上位表示されているサイトなどは検索順位が変わると思いますのでモバイルフレンドリーに対応させることをお勧めします。
今後の動きとしてはモバイルユーザーが増えていくと思いますのでどちらにせよ、どこかのタイミングでモバイル対応を何らかの形で導入することが必要だと言えます。